🏁
目標
SQLインジェクションやCSRFといったWebアプリケーションに対する基本的な攻撃手法とその対策法について理解する
SQLインジェクションやCSRFといったWebアプリケーションに対する基本的な攻撃手法とその対策法について理解する
Webにおける著名な脆弱性
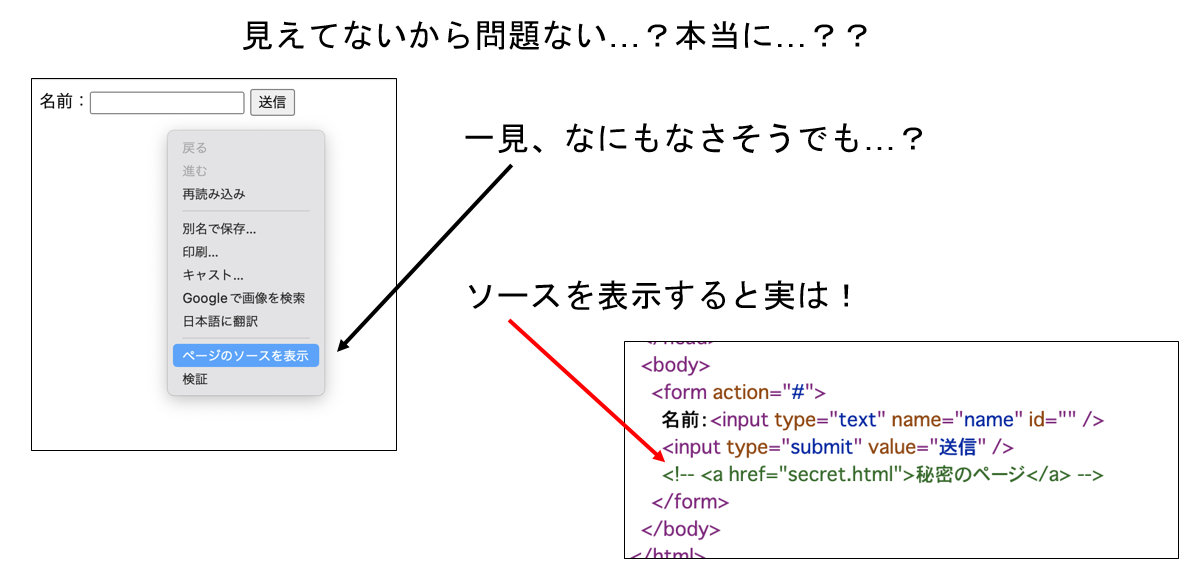
HTMLソースからの機密情報漏洩
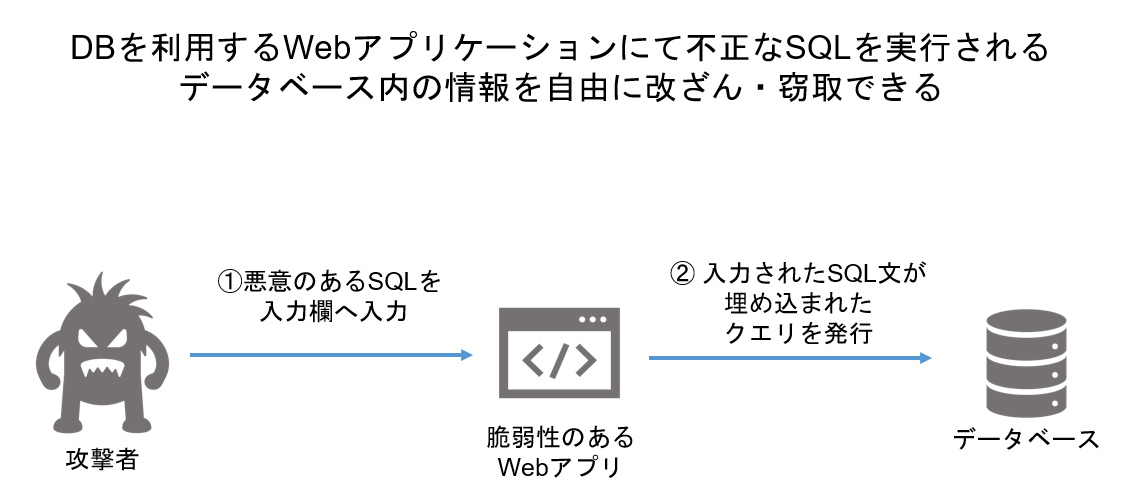
SQLインジェクション
SQLインジェクションの対策
XSS(Cross Site Scripting)
反射型(リフレクト)XSS
蓄積型(格納型、Stored)XSS
DOM-based XSS
XSSの対策
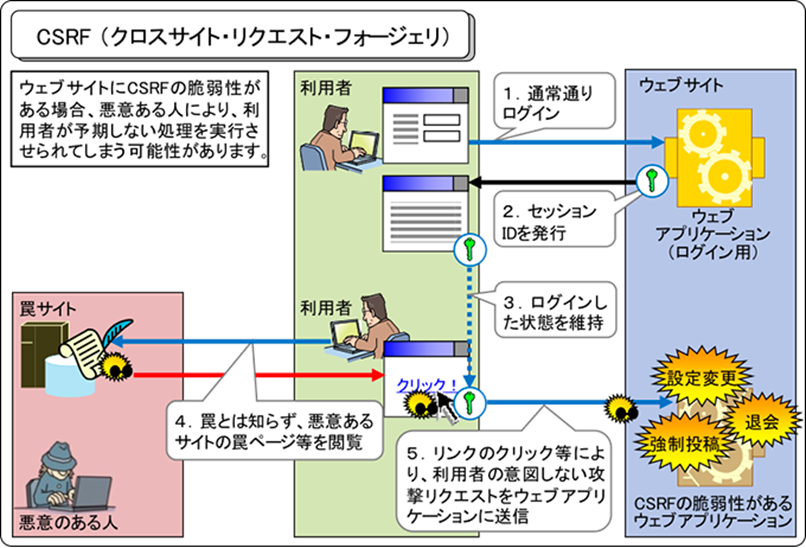
CSRF(Cross Site Request Forgeries)
CSRFの対策
Webにおける著名な脆弱性
- HTMLソースからの情報漏洩
- SQLインジェクション
- XSS(クロスサイトスクリプティング)
- CSRF(クロスサイトリクエストフォージェリ)
HTMLソースからの機密情報漏 洩

- バージョン管理用のコメントアウトが残ったまま本番環境にデプロイしてしまい、開発者の名前が流出した事例なども多く存在する
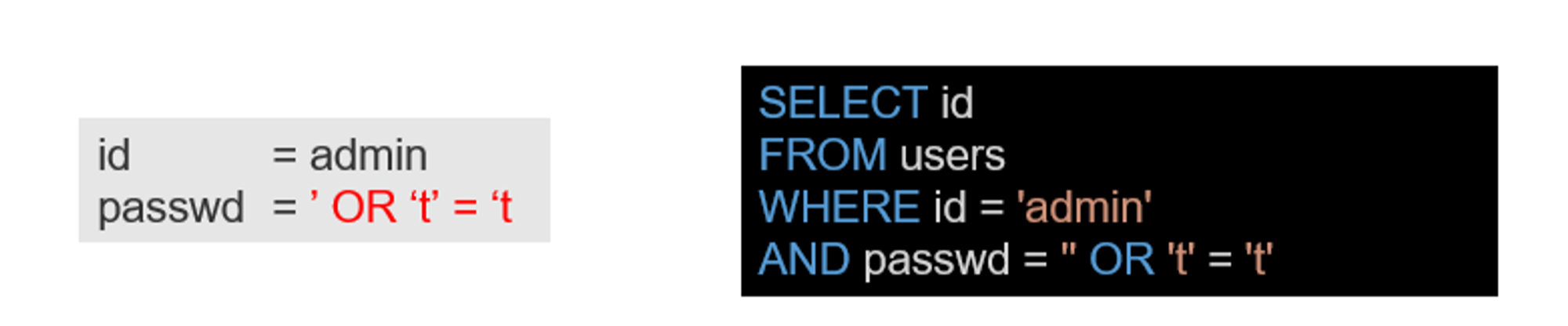
SQLインジェクション


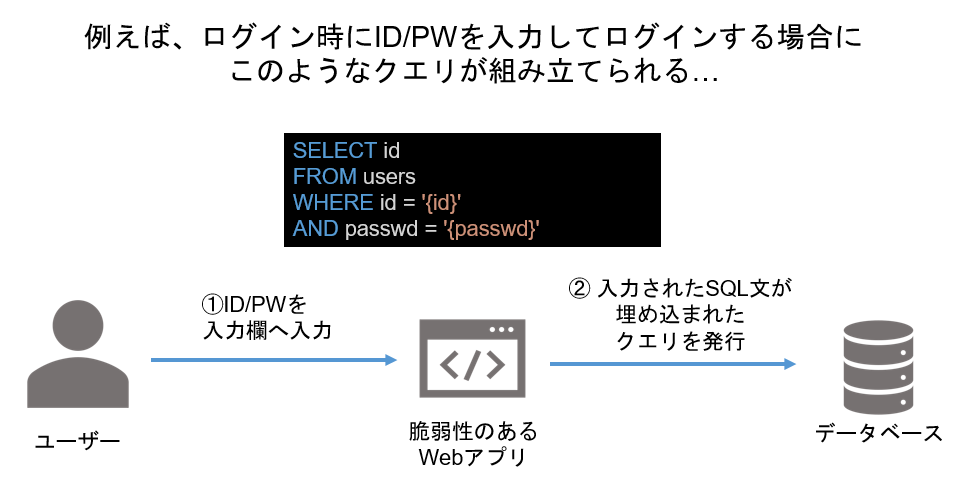
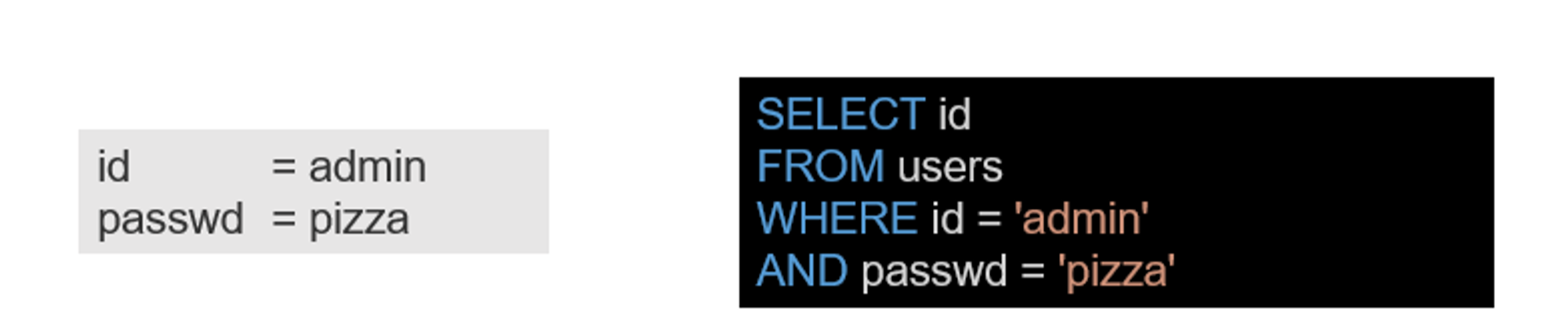
通常のクエリ

脆弱性を利用されると・・・

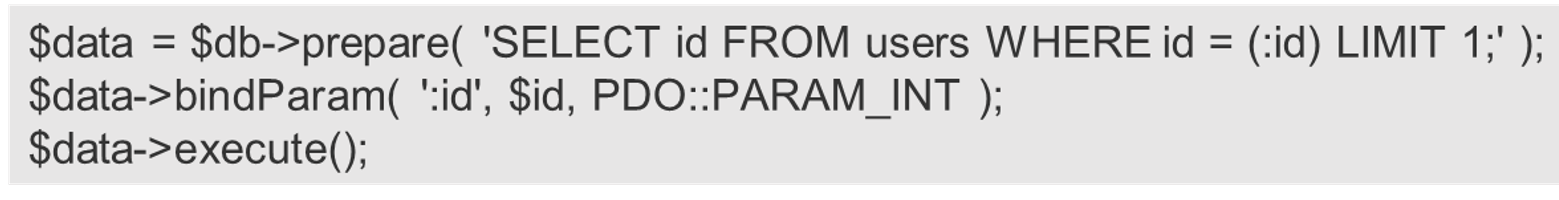
SQLインジェクションの対策
-
プリペアドステートメント
(
静的プレースホルダ
)を利用する
- SQLクエリの構築時にユーザー入力が直接埋め込むのではなく、パラメータとして扱う

-
Webフレームワーク
を利用する
-
DjangoなどのWebフレームワークでは
ORM(オブジェクト関係マッピング)
が提供されている
- ORMが内部的に適切なクエリを生成し、SQLインジェクションを防ぐためのエスケープ処理を自動的に行う
# Djangoの例 user = User.objects.get(username=user_input) -
加えて、入力バリデーションやサニタイズの自動化により予期しないデータがシステムに入力されることも防ぐ
- サニタイズ:無害化すること
-
DjangoなどのWebフレームワークでは
ORM(オブジェクト関係マッピング)
が提供されている
-
WAF(Web Application Firewall)
を利用する
-
既知の不正な通信や攻撃のパターンを検知して遮断する
- 識別するためのルールをシグネチャという
- SQLインジェクションのような攻撃パターンも検知できる
-
既知の不正な通信や攻撃のパターンを検知して遮断する
XSS(Cross Site Scripting)
- Webアプリケーションの脆弱性
- Cascading Style Sheetと混同するためXSSと略す
- ユーザーのブラウザ上で悪意のあるスクリプトが実行される
- HTML を動的に生成する際に、リクエストデータやヘッダに埋め込まれた悪意のあるデータをそのまま HTML として表示してしまうことで発生する
-
ユーザーの情報を盗み出したり、不正な操作を行わせたりする
- セッションIDの不正取得(セッションハイジャック)
- 再認証を伴わない機能の不正使用
- コンテンツの改ざん etc…


反射型(リフレクト)XSS
- 悪意のあるサイトや悪意のあるメールに記載された URL を利用者がクリックしてしまうことで、URL に埋め込まれた悪意のあるスクリプトが脆弱性のあるサイトで実行されてしまう
https://example.com/search?word=ニフティ- 攻撃者が特定のURLを被害者に送信
https://example.com/search?word=<script>alert('XSS Attack!')</script>蓄積型(格納型、Stored)XSS
- Webサイトが蓄積しているコンテンツの中に含ませるXSS
- 脆弱性のあるサイトの掲示板などに悪意のあるデータを書き込んで格納しておくことで、URL に埋め込まれた悪意のあるスクリプトが脆弱性のあるサイトで実行されてしまう
http://example.com/search?q=<script>alert('XSS Attack!');</script>DOM-based XSS
- 攻撃者がWebページのDOM(Document Object Model)を操作するスクリプトを注入し、クライアント側で実行される
- サーバ側ではなく、クライアント側で動的に JavaScript で HTML 生成を行う際に、悪意のあるスクリプトが埋め込まれてしまう
// 攻撃者がURLフラグメントにスクリプトを含める
http://example.com/#<script>alert('XSS Attack!');</script>
// 被害者がそのURLを開いた際に実行されるJavaScript
var hash = window.location.hash;
document.body.innerHTML = hash;
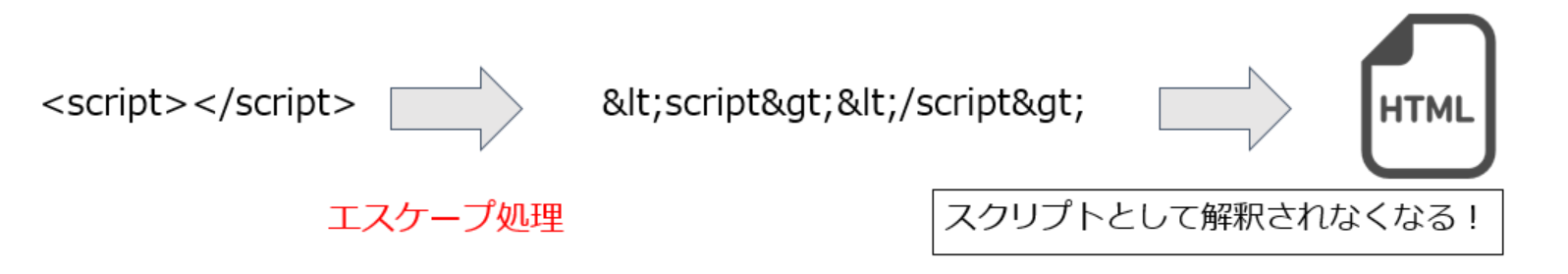
XSSの対策
- 入力のバリデーションとエスケープ(=サニタイジング)
- Webページに出力する全ての要素に対して、エスケープ処理を施す
| 変換前 | ‘ | “ | < | > | & |
| 変換後 | ' | " | < | > | & |

- 属性値を引用符で囲む
-
例:攻撃者によって
$dataに1 onclick=悪意のあるスクリプトが格納された場合- 引用符で囲んでいない場合、スクリプトとして解釈され実行されてしまう
<input type="button" value=$data> <input type="button" value=1 onclick=悪意のあるスクリプト>- 引用符で囲むことでスクリプトとして解釈されなくなる
<input type="button" value="$data"> <input type="button" value="1 onclick=悪意のあるスクリプト">
-
URLのスキームがhttp または httpsであることを確認する
-
javascript:が入力されることを防ぐ
if ($data !~ /^(http|https):/) { // エラー } -
-
CSP (Content Security Policy) を導入する
- 以下のようなHTTPヘッダやmetaタグを埋め込むことにより、インラインスクリプトやイベントハンドラなどの実行を禁止する
Content-Security-Policy: default-src 'self'<meta http-equiv="Content-Security-Policy" content="default-src 'self'">
-
Cookie に HttpOnly 属性や Secure 属性を付与する
-
Cookie 値を不正に盗まれるリスクが低減する
- HttpOnly属性 :HTTP の Set-Cookie ヘッダに HttpOnly 属性を付与すると、JavaScript から Cookie の値を読み出せなくなる
- Secure 属性 :クッキーがHTTPS接続時のみ送信される
-
Cookie 値を不正に盗まれるリスクが低減する
- Webフレームワークを利用する
- 既存のフレームワークやライブラリを利用することで、XSS攻撃への対策が施されたコンポーネントを使用できる
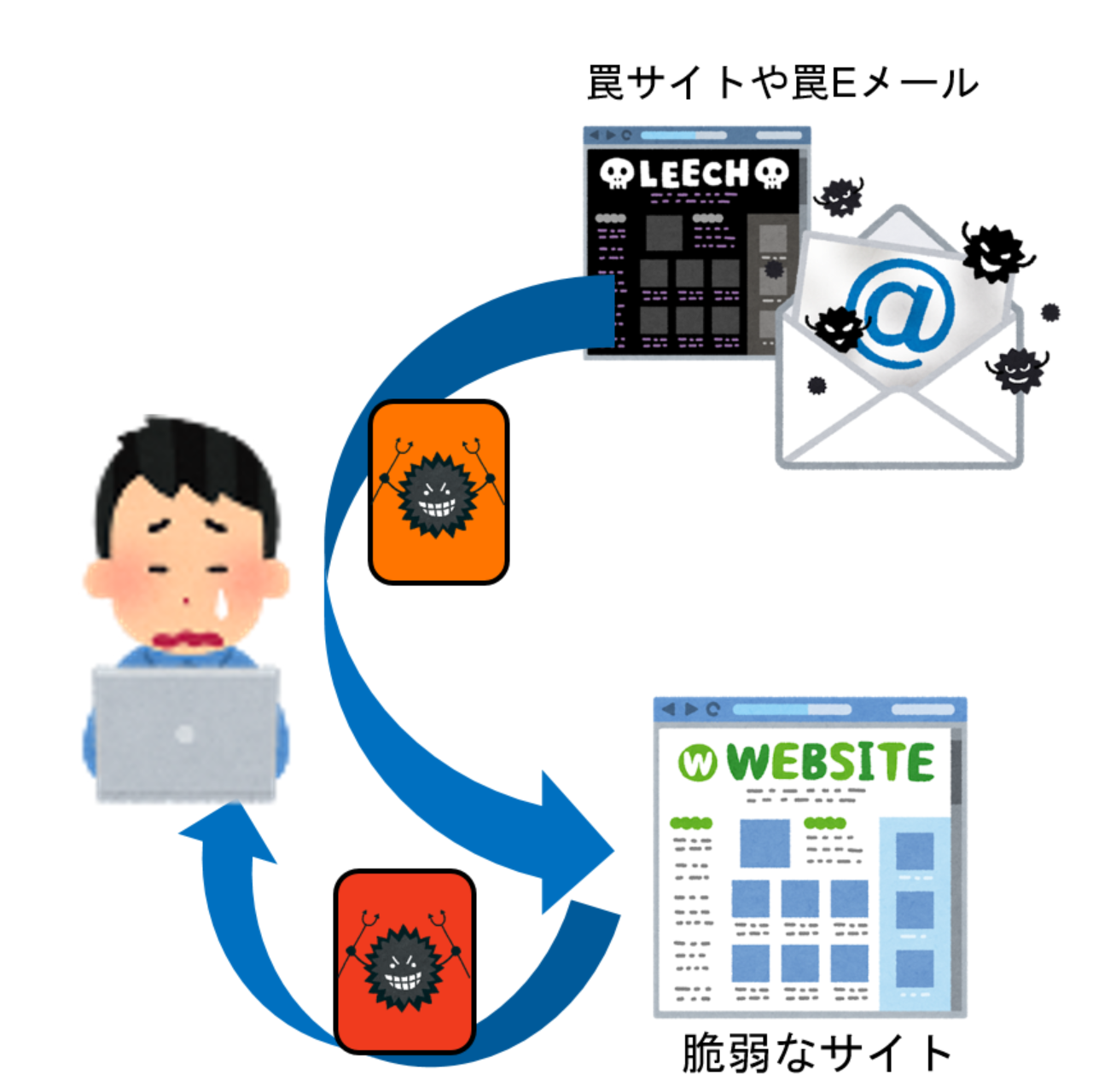
CSRF(Cross Site Request Forgeries)
- 攻撃者がユーザーになりすまして不正なリクエストを送信する攻撃
- 攻撃が成功すると、ユーザーが意図せずに自分のアカウントでお金を送金したり、設定を変更したりすることがある
-
CSRFの流れ
-
ターゲットサイトへのログイン
ユーザーが自分の認証情報を使ってターゲットのWebサイトにログインする
ユーザーのセッションが有効になる -
悪意のあるサイトの訪問
ターゲットサイトに対して意図しないリクエストを送信するための仕組みが仕込まれている -
悪意のあるリクエストの送信
ユーザーのブラウザを通じてターゲットサイトに不正なリクエストを送信する
ユーザーのセッションが有効であるため、ターゲットサイトはこのリクエストを正当なものとして処理する
-
ターゲットサイトへのログイン

IPAより引用( https://www.ipa.go.jp/security/vuln/websecurity/csrf.html )
CSRFの対策
-
CSRFトークンを使用する
- サーバ側でセッションIDやその他の値から CSRFトークンと呼ばれるトークンを生成し、フォームに hidden で埋め込む
- トークンを検証することで、悪意のあるフォームに入力されたものではないことを検証する
<form method="POST" action="post.cgi">
<input type="hidden" name="csrf_token" value="550e8400e29b41d4a716446655440000">
<input type="text" name="msg">
</form>
-
SameSite属性の使用
- cookieの SameSite 属性を Strict または Lax に設定することで、クロスサイトリクエストにクッキーが送信されることを防ぐ
-
SameSite属性:クッキーがクロスサイトリクエストで送信されるかどうかを制御する
-
ユーザーインタラクションを要求する
- 重要な操作を行う前に、ユーザーに追加の確認を求める