REST(Representational State Transfer)とは
クライアント・サーバーモデルの拡張であり、分散システムにおいて複数のソフトウェアを連携させるのに適した設計原則の一つです。
2000年にロイ・フィールディング(Roy Fielding)氏が提唱しました。
RESTはweb上の情報(リソースと呼ばれる)をURIで接続して利用します。
この仕組みを基幹として持つことで、RESTは分散システムの設計方法として世界的に使用されるようになりました。
今回の講義でもこのRESTを使ったAPIを作成するため、本章ではRESTについて説明します。
https://www.amazon.co.jp/dp/4774142042

RESTでできること
REST原則は以下6つを指します。※記事によっては4つの原則として紹介されているものもありますが、以下6つの原則を集約したものです。
- クライアント/サーバー
- ステートレス
- キャッシュ制御
- 統一インターフェース
- 階層化システム
- コードオンデマンド
クライアント/サーバー
概要
クライアントとサーバーは、それぞれ独立させる 。 クライアントからリクエストを送り、サーバからレスポンスを返す、というよくある構成のことです。
特徴
-
単一のコンピュータ上で全ての処理をするのではなく、クライアントとサーバに分離して処理
- クライアントはユーザーインターフェースの管理を行う
- サーバーはデータ管理を行います
ステートレスサーバ
概要
クライアントのアプリケーション状態をサーバで管理しないこと
-
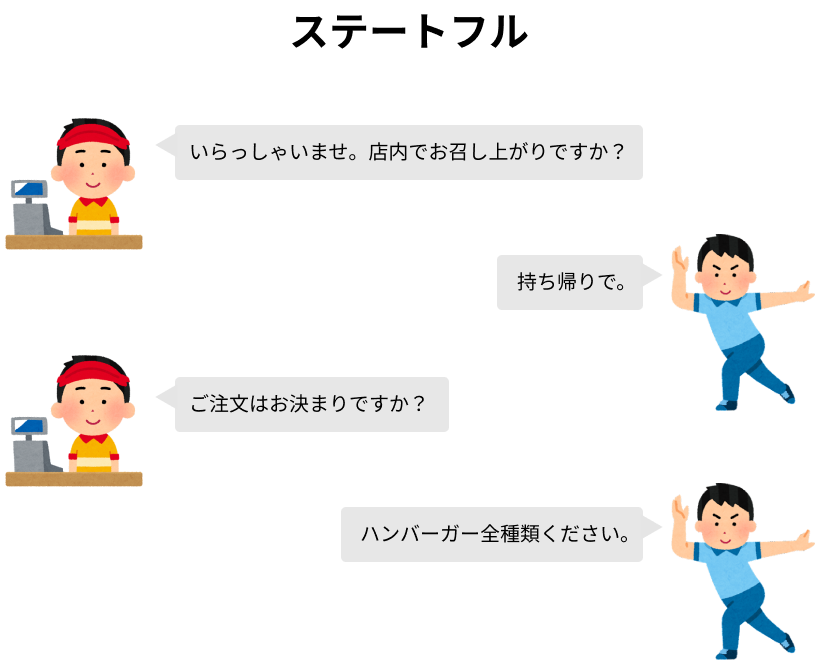
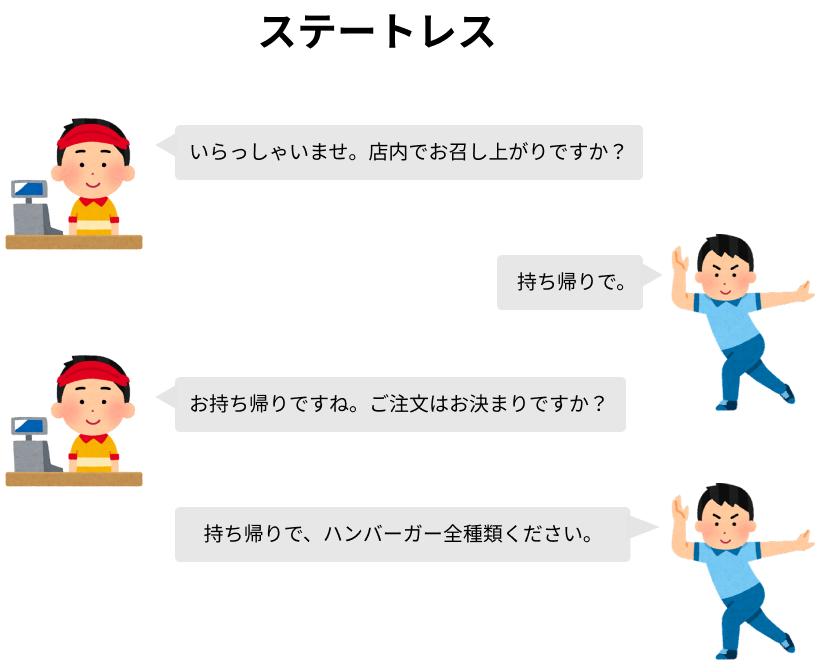
某ファーストフードでのやり取りの例


特徴
-
メリット
- サーバ側の実装を簡略化できる
-
デメリット
-
必要な状態は全てリクエストに含まれているため、冗長化しやすい
- 同じデータを複製してリクエストを分散するだけで良い
-
必要な状態は全てリクエストに含まれているため、冗長化しやすい
AmazonなどのECサイトでは、商品をカートに保存できます。一度カートに保存した商品は、次回Amazonにアクセスしてもカートの中に保存されています。このとき、リクエストはAmazonのURL( https://www.amazon.co.jp/ )に対するGETリクエストですが、結果として前回の情報(カートに保存した商品)が保存されているため、 ステートフル です。
REST原則から見ると、このようなCookieを使ったセッション管理は間違っていますが、現実的に必要な機能なので実装されています。
ステートフルの場合、状態を保存できるので利用者側からすると便利ですが、サーバ側からすると複数台サーバを用いた冗長化が面倒になります。全てのサーバでユーザの状態を覚えておくのは効率的ではないので、この辺りはロードバランサが良い感じに振り分けてくれています。
より詳しく知りたい方は、「パーシステンス」で調べてみてください。
キャッシュ制御
概要
キャッシュとは、一度取得したリソースをクライアント側で使い回す方式です。
特徴
-
メリット
- サーバ、クライアント間の通信を減らすことで、より効率的に処理が可能
-
デメリット
- 古いキャッシュを利用すると、過去の情報が表示される
統一インターフェース
概要
URIで指し示したリソースに対する操作を、統一した限定的なインターフェースで行うアーキテクチャスタイルです。
例)HTTPメソッドはGETやPOSTなど、限られた方式でしかアクセスできない
特徴
-
インターフェースに制限を設けることで、全体のアーキテクチャがシンプルになる
- システム全体が階層化しやすい
-
統一インターフェースはRESTを最も特徴づけるアーキテクチャスタイル
- RESTが結果的にデファクトスタンダード(事実上の標準)になった
階層化システム
概要
システムをいくつかの階層に分離するアーキテクチャスタイルを階層化システムと呼びます。
例)
- ロードバランサによる負荷分散
- プロキシによるアクセス制限
特徴
- クライアントから見たときに、接続先がサーバでもプロキシでもインターフェースがHTTPで統一されているため、気にする必要がない
コードオンデマンド
概要
コードオンデマンドは、プログラムコードをサーバからダウンロードし、クライアント側でそれを実行するアーキテクチャスタイルです。
JavaScriptのように、クライアントで実行されるものはコードオンデマンドです。
特徴
-
メリット
- サーバーと都度通信することなくクライアント側のみで処理できることが増える
-
デメリット
- クライアント/サーバー間でやり取りされるリソースが不明確になる
REST まとめ
これまで見てきた通り、RESTとは以下6つを組み合わせたアーキテクチャスタイルです。
- クライアント/サーバー:ユーザインターフェースと処理を分離する
- ステートレス:サーバ側でアプリケーション状態を持たない
- キャッシュ制御:クライアントとサーバの通信回数と量を減らす
- 統一インターフェース:インターフェースを固定する
- 階層化システム:システムを階層に分離する
- コードオンデマンド:プログラムをクライアントにダウンロードして実行する
RESTに基づいたアーキテクチャでも、全ての原則を利用する必要はありません。
RESTはあくまで設計原則なので、構築するシステムに応じて適したアーキテクチャスタイルを採用すると良いと思います。