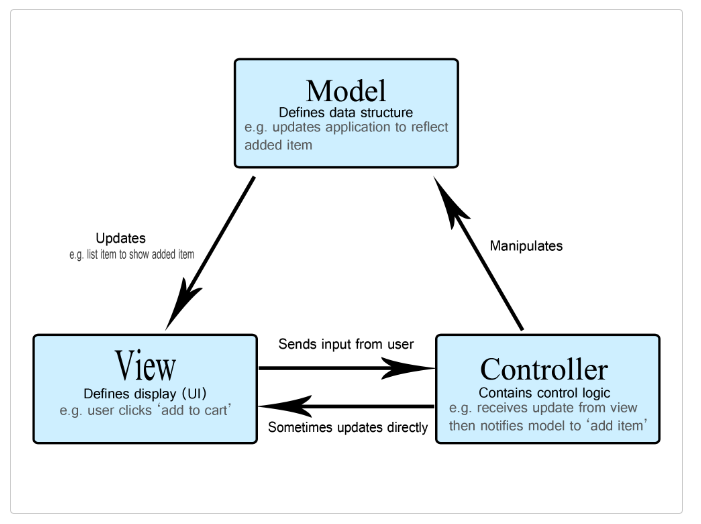
MVC(Model-View-Controller)
-
Model,View,Controllerの 3 つをベースに考える構成- バックエンドでも触れた
- 昔から使われている Web アプリケーション構成
-
フレームワークが 1 つで完結して工数が少なくできるため、社内ツールは MVC 構成も多
いかった
-
テンプレートにデータを埋め込んで、ユーザに返す
-
フレームワークによっては
MVCでは無くMTV(Template)だったりMVVMだったりするが基本は同じ
-
フレームワークによっては
📖ページ表示方法
-
ユーザはサーバへリクエストを送り、サーバが対応したページをテンプレート経由などでレスポンスとして返却
- 必要なデータはサーバ側で収集し、テンプレートに埋め込む
- ブラウザが受け取ったレスポンスを表示する
💭実装イメージ
Djangoのチュートリアル
より。
Django
は
MTV
のフレームワークだが基本は同じ
# polls/views.py
from django.http import HttpResponse
from django.template import loader
from .models import Question
def index(request):
latest_question_list = Question.objects.order_by("-pub_date")[:5]
template = loader.get_template("polls/index.html")
context = {
"latest_question_list": latest_question_list,
}
return HttpResponse(template.render(context, request))# polls/templates/polls/index.html
{% if latest_question_list %}
<ul>
{% for question in latest_question_list %}
<li><a href="/polls/{{ question.id }}/">{{ question.question_text }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>No polls are available.</p>
{% endif %}-
contextでテンプレートに埋め込む値を設定 -
view(index.html)で変数が展開されて HTML となりクライアントに返却、ブラウザで HTML を表示
➕メリット
-
サーバ 1 台でバックエンド・フロントエンドまでレンダリングするので、簡単にデプロイできる
-
クライアントでの高度な操作が機能要件になければ MVC でも良い
- 社内ツールであるとすれば jQuery + Bootstrap で最低限カバーしたもの
-
クライアントでの高度な操作が機能要件になければ MVC でも良い
➖デメリット
-
リッチな操作
は生の JavaScript や jQuery では厳しい
-
バックエンドのコードとは別に JavaScript クライアントサイドで動くので、 JavaScript のデバッグも困難
- こうなったら素直にモダンフロントエンドのフレームワークを使うべき
-
バックエンドのコードとは別に JavaScript クライアントサイドで動くので、 JavaScript のデバッグも困難
-
コンポーネント単位(後述)で無いので、 CSS がリッチだと CSS 設計は工夫しないと複雑度が増す
-
もしモダンフロントエンドが使えないのであれば以下ライブラリで対応する:
- Bootstrap
- ScSS (SaSS)
-
もしモダンフロントエンドが使えないのであれば以下ライブラリで対応する:
✨ 有名なMVCフレームワーク
使いたい言語で主流なものを使えばよい。
LAMP 環境と言われていたものも入る。
-
Django
- MVC で社内だとおそらく主流
- Flask
- Laravel
- Ruby on Rails
Ajax
の登場により
、
JavaScript
によってページ遷移を行う
SPA(Single-Page Application)
が生まれた。
CSR
による
SPA
から始まるレンダリング手法について紹介する。