複雑化するビルド

昔のJavaScript開発は書いたコードをそのままブラウザで実行するだけだった。
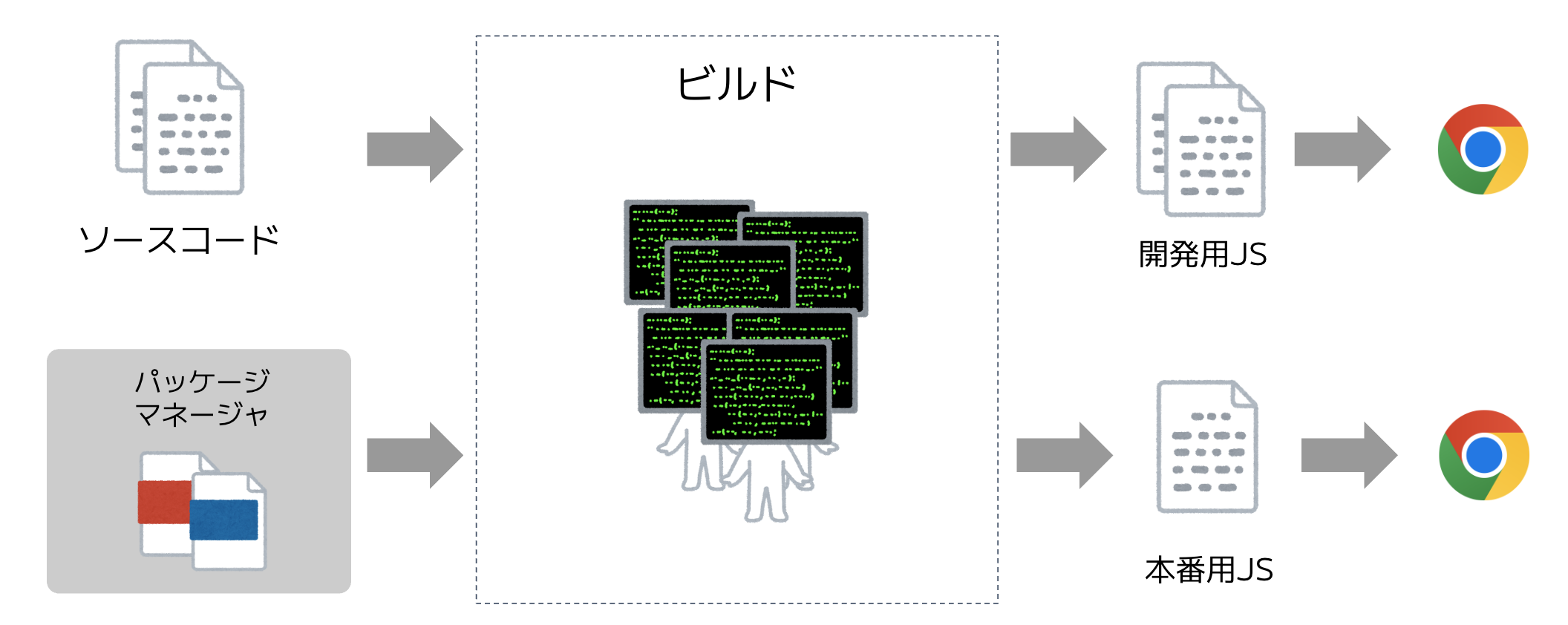
現在はライブラリを結合したり、TypeScriptからJavaScriptに変換したり、不要コードを削ったり…等、複雑なビルドを経ないと最終的に実行するJavaScriptが得られない状態になってきている。
このビルドが一体何をやっているのか、ざっくりと解説する。
ビルドの主要4処理

ビルドの処理は大きく4種類に分かれる。
bundleとminifyが同時に行われたり、複数のtranspileが走ったりする
処理順も以下の通りとは限らない
トランスパイル (transpile)
-
ある言語・記法から別の言語・記法への
変換
処理
- transform(変換) + compile(コンパイル)での造語
主に2つの目的で使われる。
独自言語・独自フォーマット → JavaScript
-
JavaScriptではない文法をJavaScriptに直し、ブラウザ・Node.jsで実行できるようにする
- 独自言語(TypeScriptなど)
- フレームワーク固有記法(JSXなど)
// トランスパイル前 (TypeScript)
export const createMessage = (username: string): string => {
return `Hello, ${username}!`;
};// トランスパイル後 (JavaScript)
export const createMessage = (username) => {
return `Hello, ${username}!`;
};(新しい)JavaScript → (古い)JavaScript
-
互換性
のための
コード変換
- 開発時は新しめの文法で効率良く書く
- ユーザに配布するコードは変換し、古い文法で広いブラウザに対応させる
// トランスパイル前 (ECMAScript 2015)
export const createMessage = (username) => {
return `Hello, ${username}!`;
};// トランスパイル後 (ECMAScript 5)
export var createMessage = function (username) {
return "Hello,".concat(username, "!");
};また対応ブラウザを増やせば増やすほど効率の悪いコードになるため、 browserslist などを使って対応ブラウザを制限する
ポリフィル (polyfill)
-
互換性のためのコード
追加
- トランスパイルで対応できないものを、コード追加で対応
// globalThisが存在しない環境への対応コード
if (typeof globalThis === 'undefined' && typeof window !== 'undefined'){
window.globalThis = window
}バンドル (bundle)
-
複数ファイル → 1つ、または少数のファイルへの
結合
処理
- ES Modulesの出現までは、ブラウザでモジュールシステムが使えなかったため、読み込んでいるモジュールを全て1ファイルに結合する必要があった
- ES Modules以降も大量のファイルを読み込むのは非効率なので、適度に結合するために使っている
// ファイルA
export var createMessage = function (username) {
return "Hello,".concat(username, "!");
};
// ファイルB
import { createMessage } from "./hoge.js"
console.log(createMessage("world"));// 結合後
var createMessage = function (username) {
return "Hello,".concat(username, "!");
};
console.log(createMessage("world"));ミニファイ (minify)
-
ファイル容量削減
のための処理
- 改行・スペースの削除、変数名の短縮
- 未使用コードの削除( Tree Shaking )
// minify前
var createMessage = function (username) {
return "Hello,".concat(username, "!");
};
console.log(createMessage("world"));// minify後
var c=function(a){return "Hello, ".concat(username,"!");};console.log(c("world"));タスクランナー
-
以上の処理順を管理し、一括実行するもの
- 昔は独立したツールがあった(ex. gulp)
- 今はバンドルを行うbundlerが兼任することがほとんど