ローカルリポジトリに変更内容を記録するまで

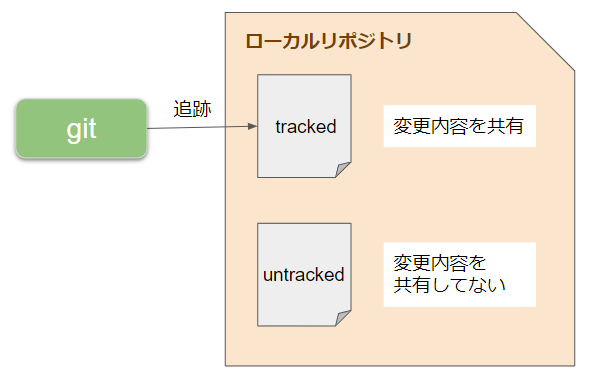
ローカルリポジトリ内のファイルは2つの状態に分けられる
-
追跡されている(tracked)
- リポジトリにファイルが登録され、変更が監視されているファイル
-
追跡されていない(untracked)
- リポジトリにファイルが登録されておらず、変更が監視されていないファイル
trackedのファイル は3つの状態に分けられる
- 変更されていない(unmodified)
- 変更されている( modified )
- ステージされている( staged )

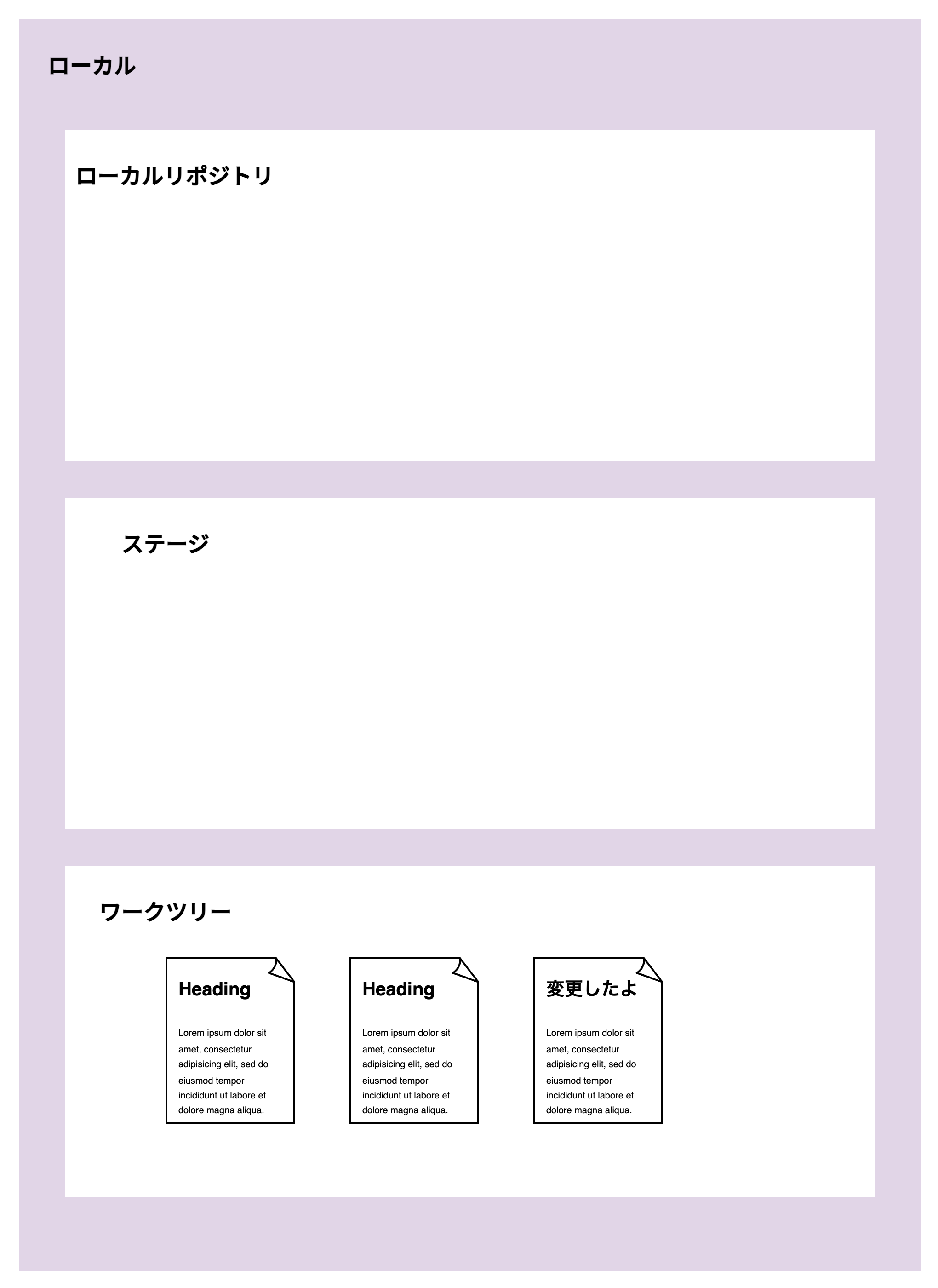
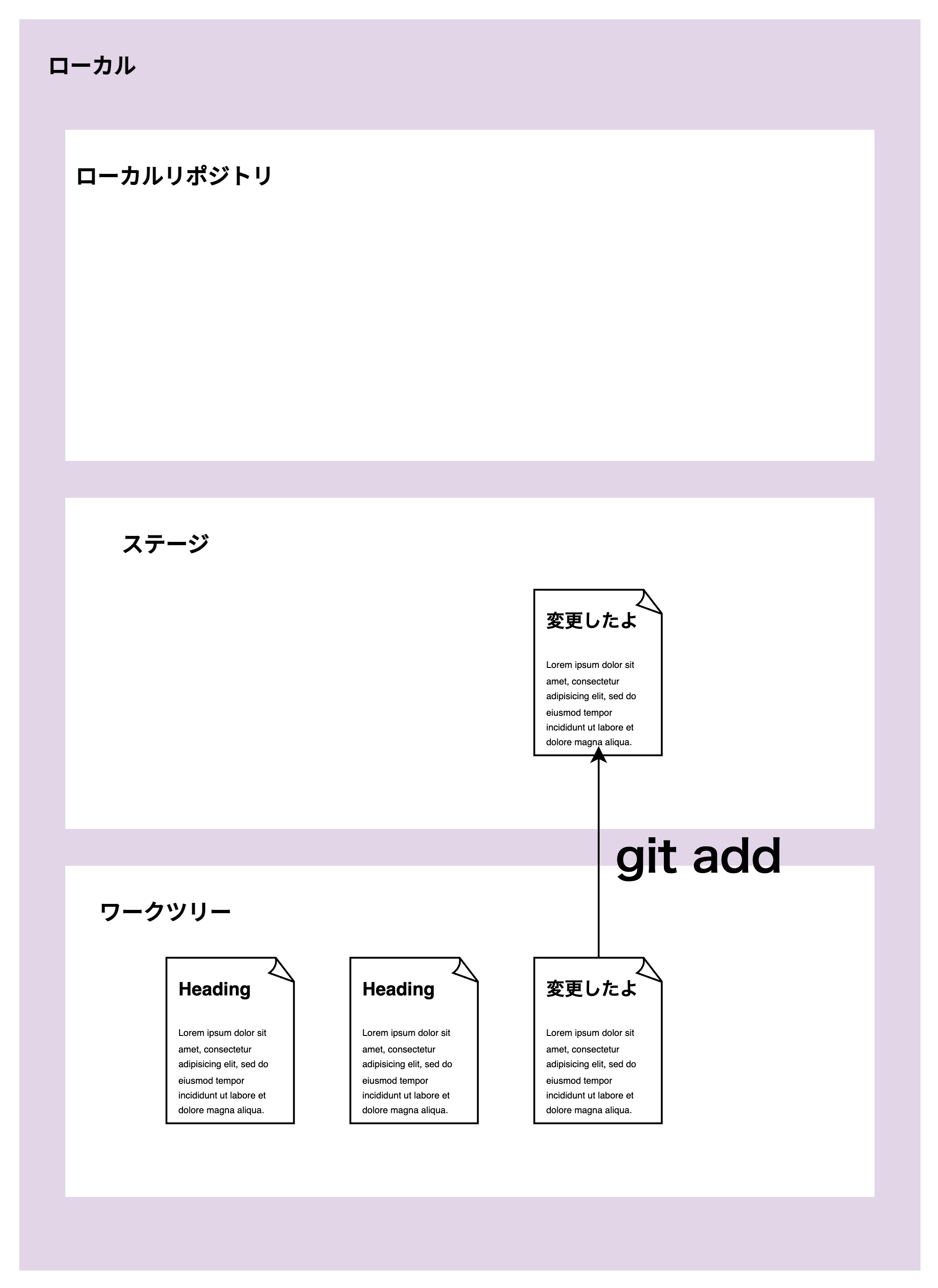
ローカルの中でも ワークツリー・ステージ・ローカルリポジトリ の3つに分けられている
-
ワークツリー
- 実際に作業している場所
-
ステージ
- ローカルリポジトリに保存したい変更を選択する 仮置き場 のようなもの
-
ローカルリポジトリ
- 自分のマシン上にあるリポジトリ
.gitignoreについて
Gitでは基本的にリポジトリ内の全てのファイルを管理します。
一方で、開発の中ではパスワードの記述されたenvファイルなど、Git上で管理したくないファイルが存在します。
このようなGitで管理したくないファイルをGitに教えるためのファイルが.gitignoreファイルです。
.gitignoreファイルの書き方
コメント
# "#" で始まる行はコメント特定のファイルを無視
package.json.gitignore相対パスで指定されるファイル or ディレクトリを無視する
.gitignoreが置いてあるディレクトリがカレントディレクトリとなる
# binファイルとbinディレクトリを無視する
/bin
# binディレクトリを無視する
/bin/.gitignore内の全サブディレクトリ下にあるこの名前のディレクトリを無視する
# 以下のように頭に/(スラッシュ)をつけずに記述する
bin/-
トップにあるディレクトリだけではなく、以下のような深い層にあるディレクトリも無視される
-
/test/bin/ -
/src/bin/
-
ワイルドカード
.gitignoreでは
*
、
?
、
**
、
[]
がワイルドカードとして使用できる
ワイルドカードを使用した例
-
*-
/以外の0文字以上の文字列にマッチ
# 特定の拡張子を無視 *.exe
-
/以外の0文字以上の文字列にマッチ
エスケープ
\
を使うことでエスケープ可能
# ?をエスケープしている
\?*#.gitignoreの注意点
-
.gitignoreは記載された時点でGitの追跡対象から除外されるわけではない
- 一度、ステージングエリアに追加してしまったものは除外されない
- まだ追跡されていないファイルが指定されていれば、git add の実行時にも、追跡を開始しないようになる
- つまり、一度追跡に入れてしまった場合は、追跡から外してgitignoreする必要がある
Gitの初期設定
$ git config --global user.name "名前"
$ git config --global user.email "メールアドレス"
$ git config --global core.autocrlf input
$ git config --global init.defaultBranch main名前とメールアドレスを入力してください
ちゃんと設定できたか確認するには次のコマンドを入力するか
~/.gitconfig
を確認する
$ git config user.name
//入力した名前が表示される
$ git config user.email
//入力したメールアドレスが表示される
$ git config core.autocrlf
//inputが表示される演習
ローカルリポジトリを作ってみよう
VSCodeの場合
-
任意の場所に
git-emtgという名前のディレクトリを作成し、VSCodeで開く -
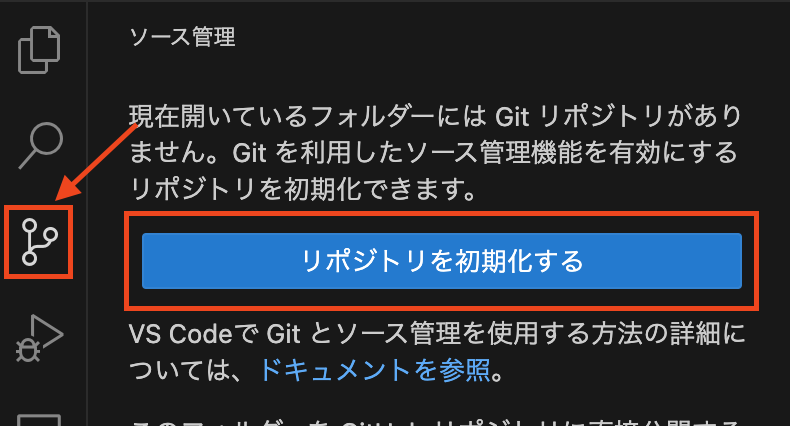
左メニューより、枝分かれしたアイコンを押して「リポジトリを初期化する」をクリック

-
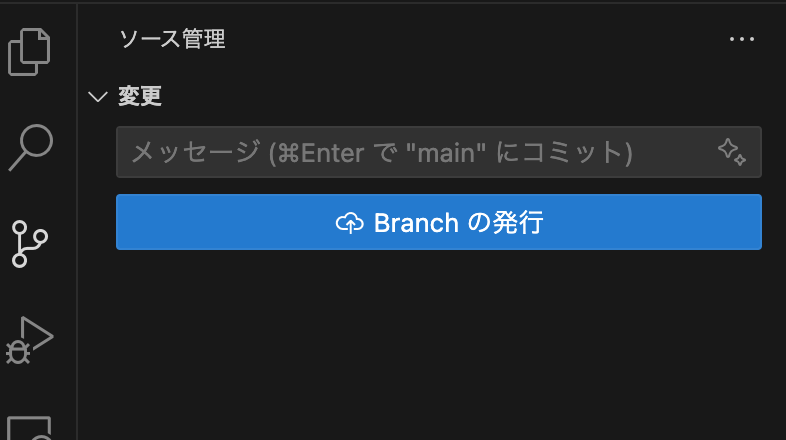
下のような画面になればOK!

-
git-emtgディレクトリを作成する$ mkdir git-emtg -
作成したディレクトリに移動する
$ cd git-emtg -
git initコマンドでリポジトリを作成する$ git init Initialized empty Git repository in /UsersPath/git-emtg/.git/ -
ls -laコマンドでリポジトリ(.git)が作成されたことを確認する$ ls -la drwxr-xr-x 1 hoge_user 1049089 0 5月 9 10:09 .git
ファイルを追加して、コミットしてみよう
ファイルの作成
-
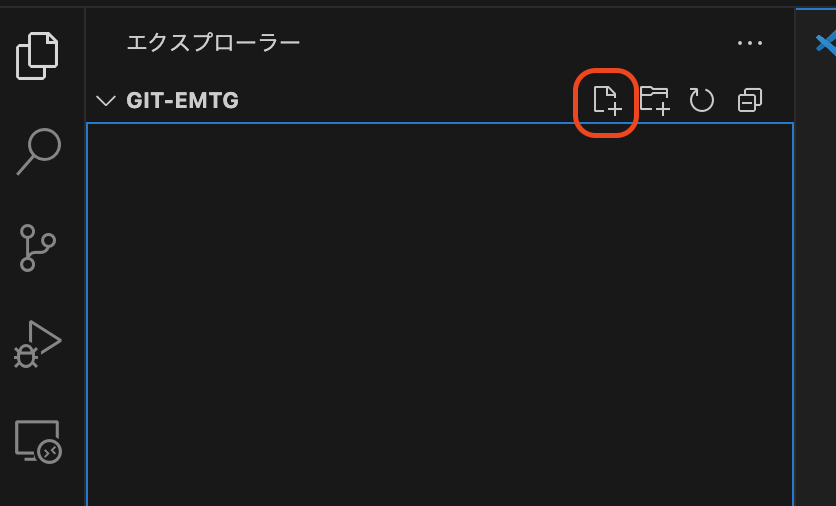
📄のアイコンから
index.htmlを作成する
-
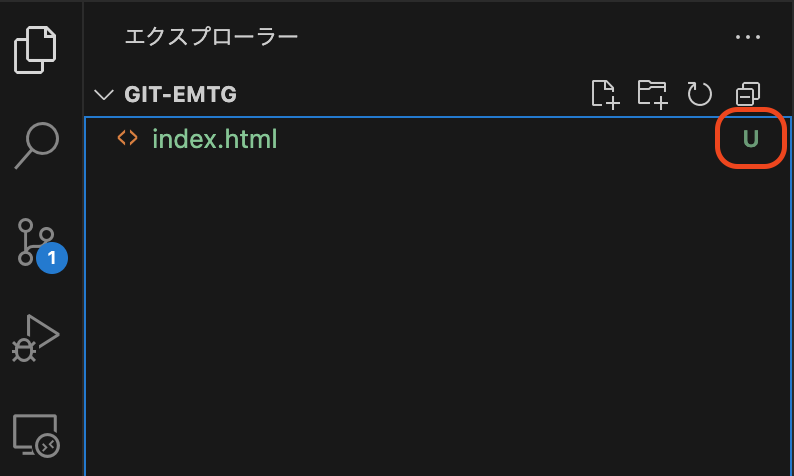
作成したファイルが
Untracked
になっていることを確認する

-
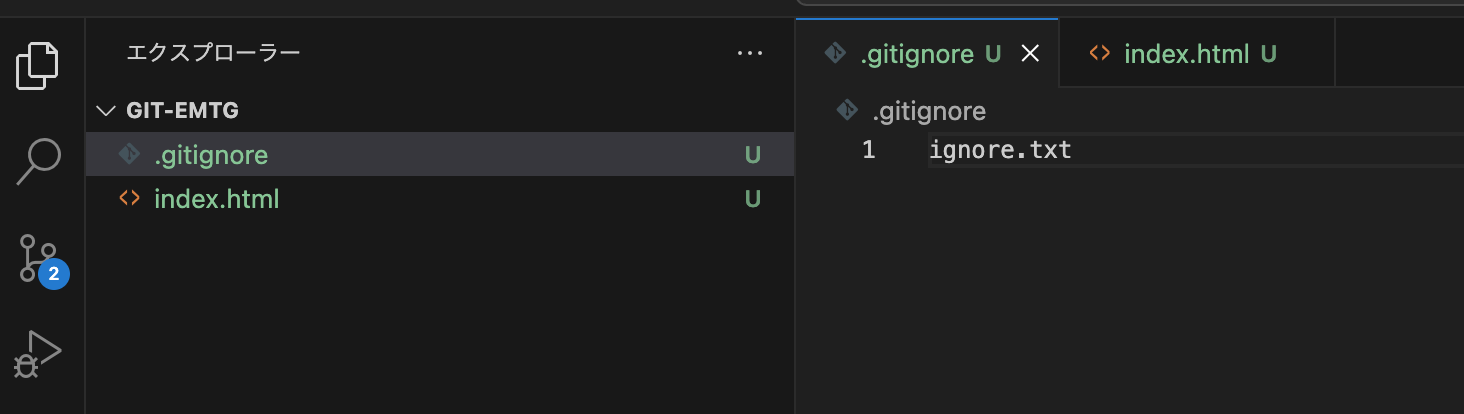
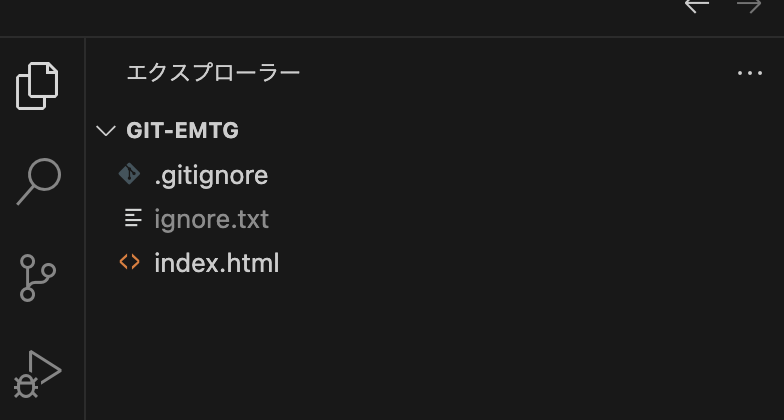
.gitignoreファイルを作成し、以下のように記述するignore.txt.gitignore ここまでで以下のようになっていればOK!

-
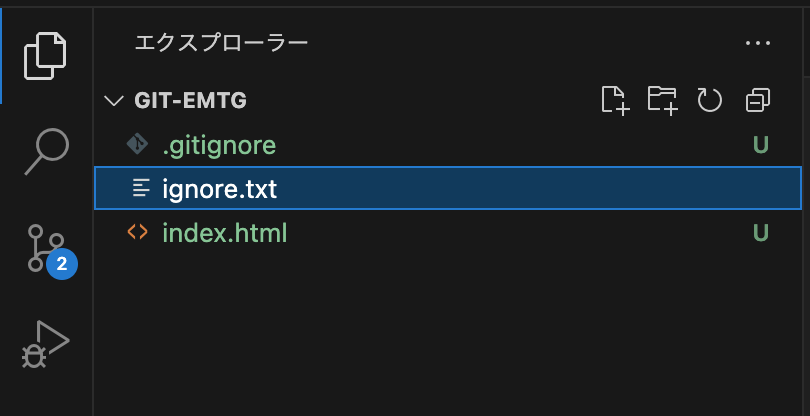
同様に📄のアイコンから
ignore.txtを作成する
-
index.htmlの作成$ touch index.html -
git statusでリポジトリの状態を確認$ git status On branch main No commits yet Untracked files: (use "git add <file>..." to include in what will be committed) index.html nothing added to commit but untracked files present (use "git add" to track)まだindex.htmlは追跡されていないよと言われている -
.gitignoreを作成し、除外するファイルを記述$ touch .gitignore $ echo "ignore.txt" > .gitignore -
ignore.txtの作成$ touch ignore.txt
ステージする

-
ステージとは
- ローカルリポジトリに反映したい変更を選択すること
-
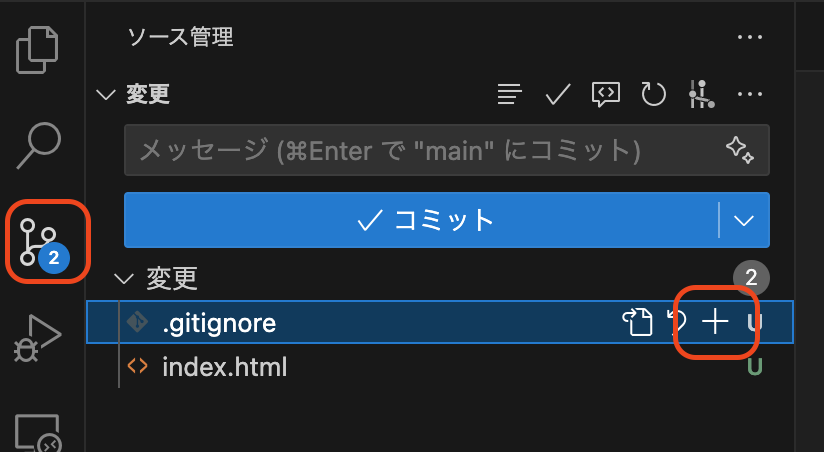
「+」ボタンをクリックし、全てのファイルをステージに追加する
✅ここで
ignore.txtについては.gitignoreに追加したので、表示されないはずです。
ignore.txtは表示されない -
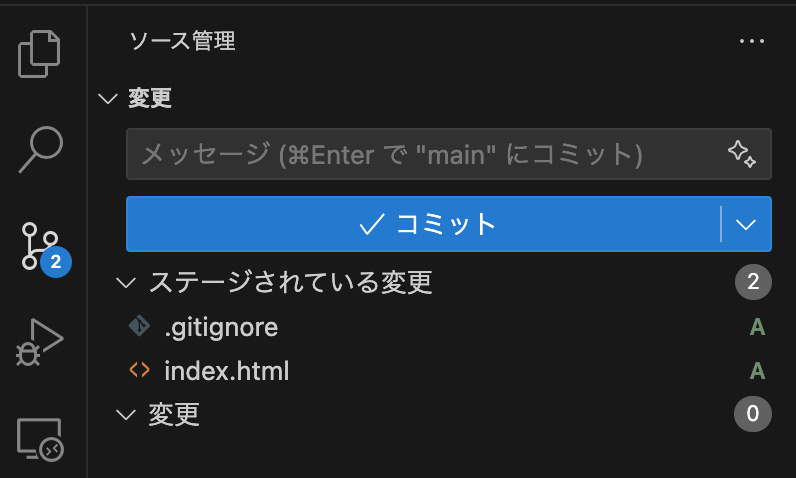
ステージされている変更に2つのファイルが存在し、「A」となっていることを確認する

「A」はAddedのA
-
git addでindex.htmlをステージする$ git add index.html $ git add .gitignore -
git statusでリポジトリの状態を確認$ git status On branch main No commits yet Changes to be committed: (use "git rm --cached <file>..." to unstage) new file: .gitignore new file: index.html
コミットする

-
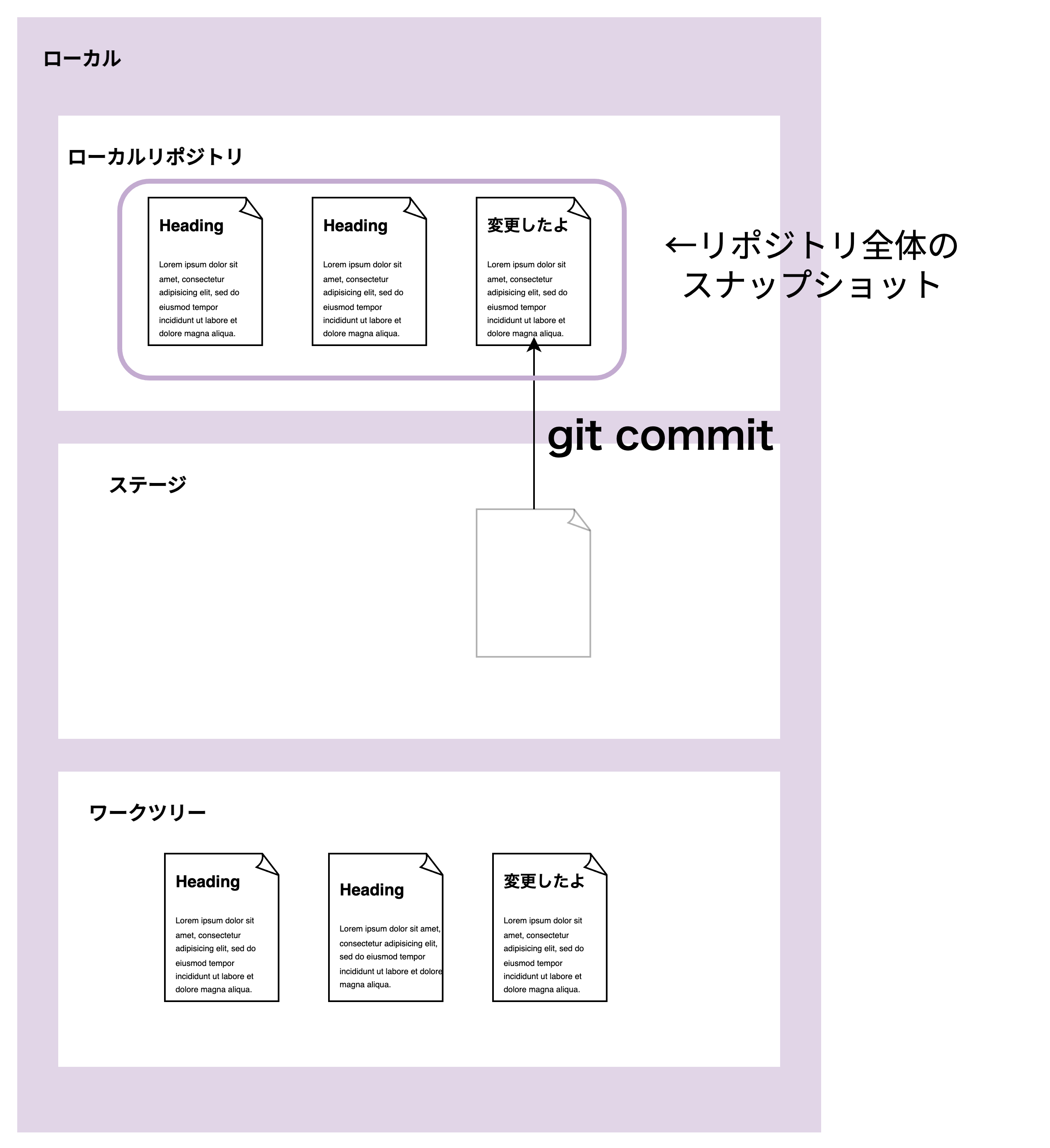
コミットとは
- 変更内容をリポジトリに記録し保存すること
- Gitは差分のみを記録するのではなく、 リポジトリ全体のスナップショット をコミットとして記録する
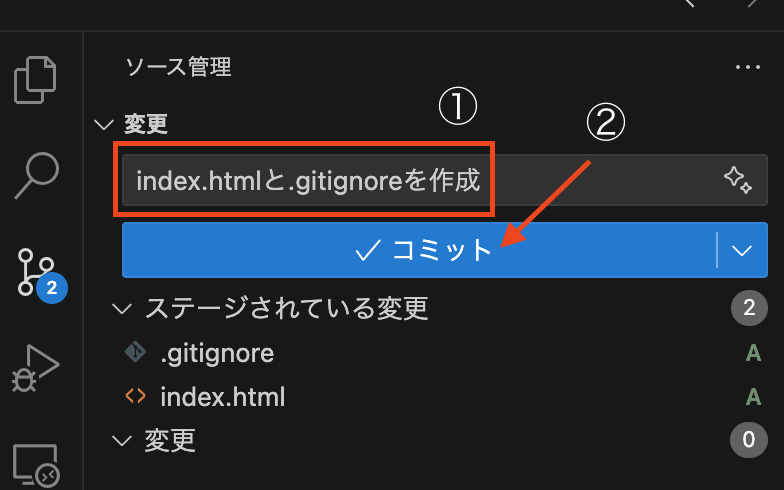
- コミットメッセージを書いて、コミットをクリック


-
git commitでコミットを行う- 変更内容などを記述する
$ git commit -m "index.htmlと.gitignoreを作成" -
git statusでリポジトリの状態を確認$ git status On branch main nothing to commit, working tree clean
-
こういう変更をしたよ
- ex ) 削除機能の追加
-
自分がやってるタスクの名前
- 何のタスクのための削除機能なのか、わかりやすくなる
-
issueのチケット番号
- GitHubだと自動で紐付けをしてくれたりする
コミットメッセージのPrefixについて
コミットメッセージにはprefixをつけて明示的にどのような変更を行ったコミットなのか示す方法があります。
・fix: ○○データ参照箇所の修正を行いました
・delete: 機能削除に伴いファイルの削除を行いました。
prefixの方法はさまざまありますが、以下は一例です。
fix
| バグ修正 | |
feat
| 新規機能・新規ファイル追加 | |
refactor
| リファクタリング | |
delete
| ファイル削除、コードの一部を取り除く | |
docs
| ドキュメントのみ修正 | |
test
| テスト追加や間違っていたテストの修正 | |
chore
| ビルドツールやライブラリで自動生成されたものをコミットするときなど |
その他にも色々種類があります
update
| バグではない機能修正 |
change
| 仕様変更による機能修正 |
rename
| ファイル名の変更 |
move
| ファイル移動 |
upgrade
| バージョンアップ |
revert
| 修正取り消し |
style
| 空白、セミコロン、行、コーディングフォーマットなどの修正 |
perf
| 性能向上する修正perf は perfomance の略 |
なぜprefixをつけるのか
commitメッセージがどのような変更内容なのかといったものをチームメンバーにわかるようにするためです。
またこうすることでpull requestを出した際にもどのcommitで何をしたのかわかりやすくなります。
こうすることでコミットをrevert(戻す)作業をする時にも、どのcommitまで戻せば良いかなどがわかりやすくなります
ファイルを編集して、コミットしてみよう
-
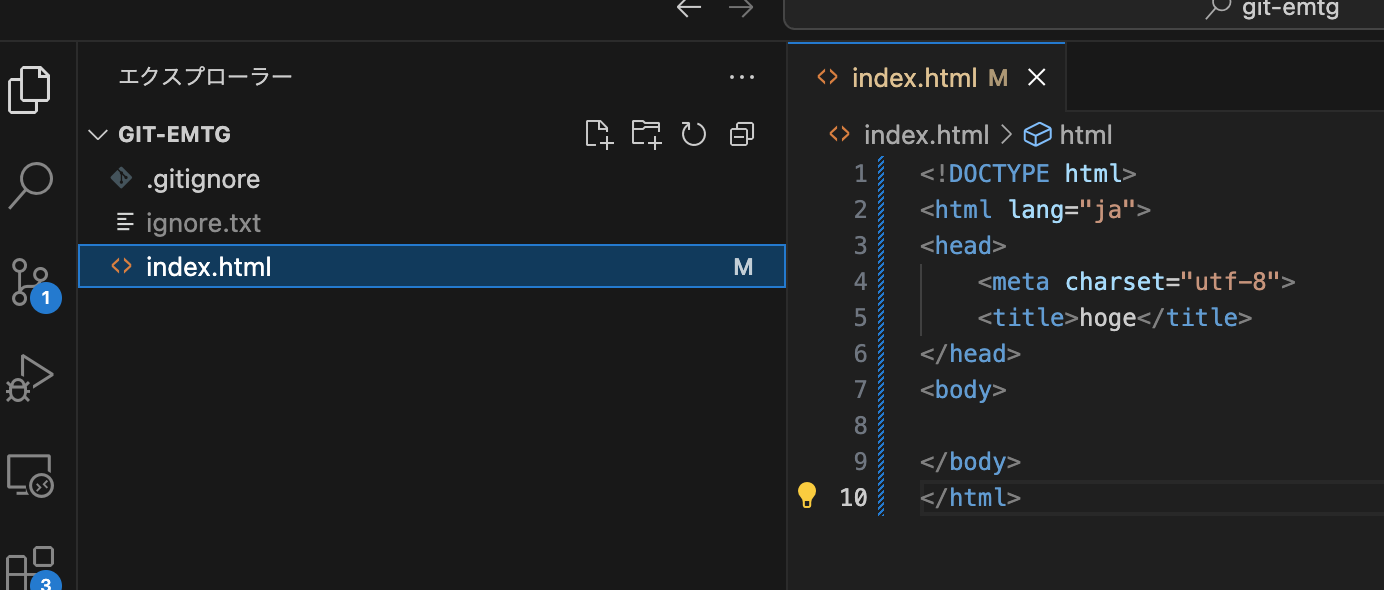
index.htmlを変更する<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>hoge</title> </head> <body> </body> </html> -
VSCodeの場合保存すると「
M
」が付く
- これを先ほどと同じようにコミットしてみよう

ファイルを変更してコミットする方法(解答)
-
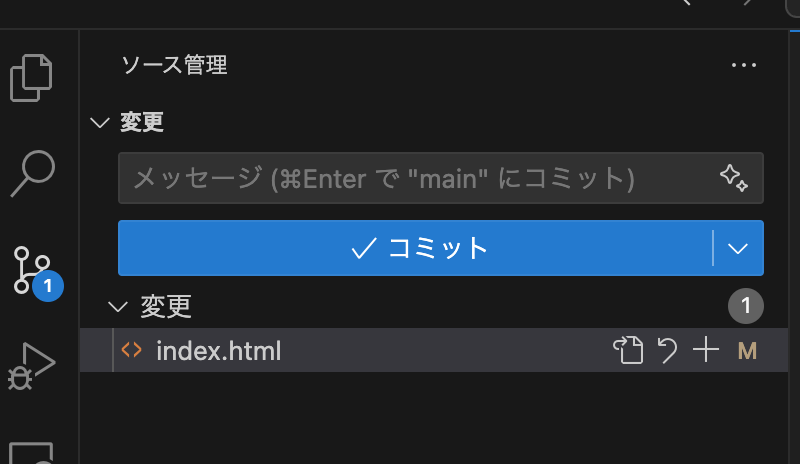
index.htmlの+でステージする
-
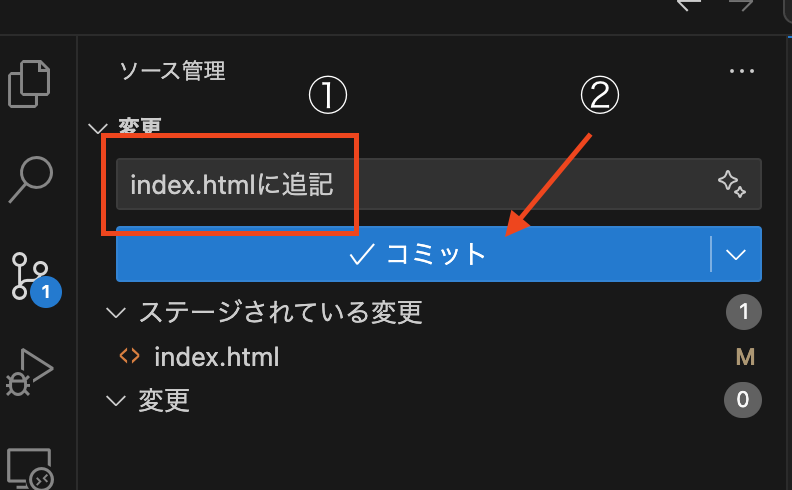
メッセージを入力してコミットする

- リポジトリの状態を確認して、コミットしよう
-
git statusでリポジトリの状態を確認-
-sオプションは簡略表示版 - M は追跡されているファイルで編集されたこと(modified)を示す
-
$ git status -s
M index.html-
git addでステージングエリアに追加
$ git add index.html-
git commitでコミット
$ git commit -m "index.htmlに追記"-
git statusでリポジトリの状態を確認
$ git status
On branch main
nothing to commit, working tree clean-
git logで今までコミット履歴を見れる- 上に表示されているものほど新しいコミット
$ git log
commit 0eb63b28d8140036b801b3a71f2b5ab199aee18c (HEAD -> main)
Author: example_account <example@example.com>
Date: Thu May 15 16:40:53 2025 +0900
index.htmlに追記
commit b43b6a6e94180a84e4c40e7b4f12dfedcfbc557e
Author: example_account <example@example.com>
Date: Thu May 15 16:29:43 2025 +0900
index.htmlと.gitignoreを作成