- ブランチの概念を理解している
- ブランチを作成できる
- ブランチを切り替えできる
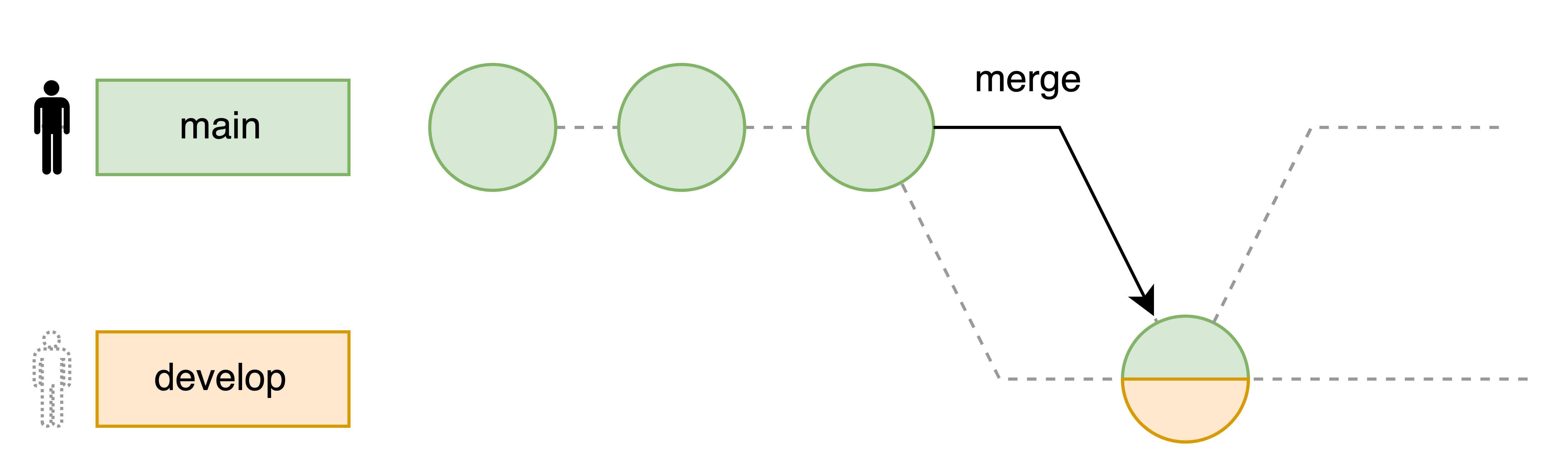
- ブランチをマージできる
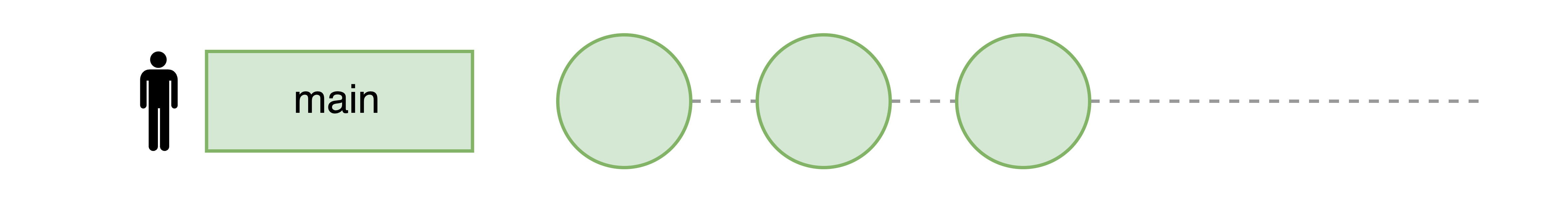
ブランチとは
-
開発の本流から分岐し、本流の開発と切り離した状態で作業ができる機能のこと
- コミット履歴を分岐させることができる
- 他の開発者に影響なく作業を行える。
-
機能単位・改修単位で作業を分割できる。
- 改修が終われば本流に合流させることができる
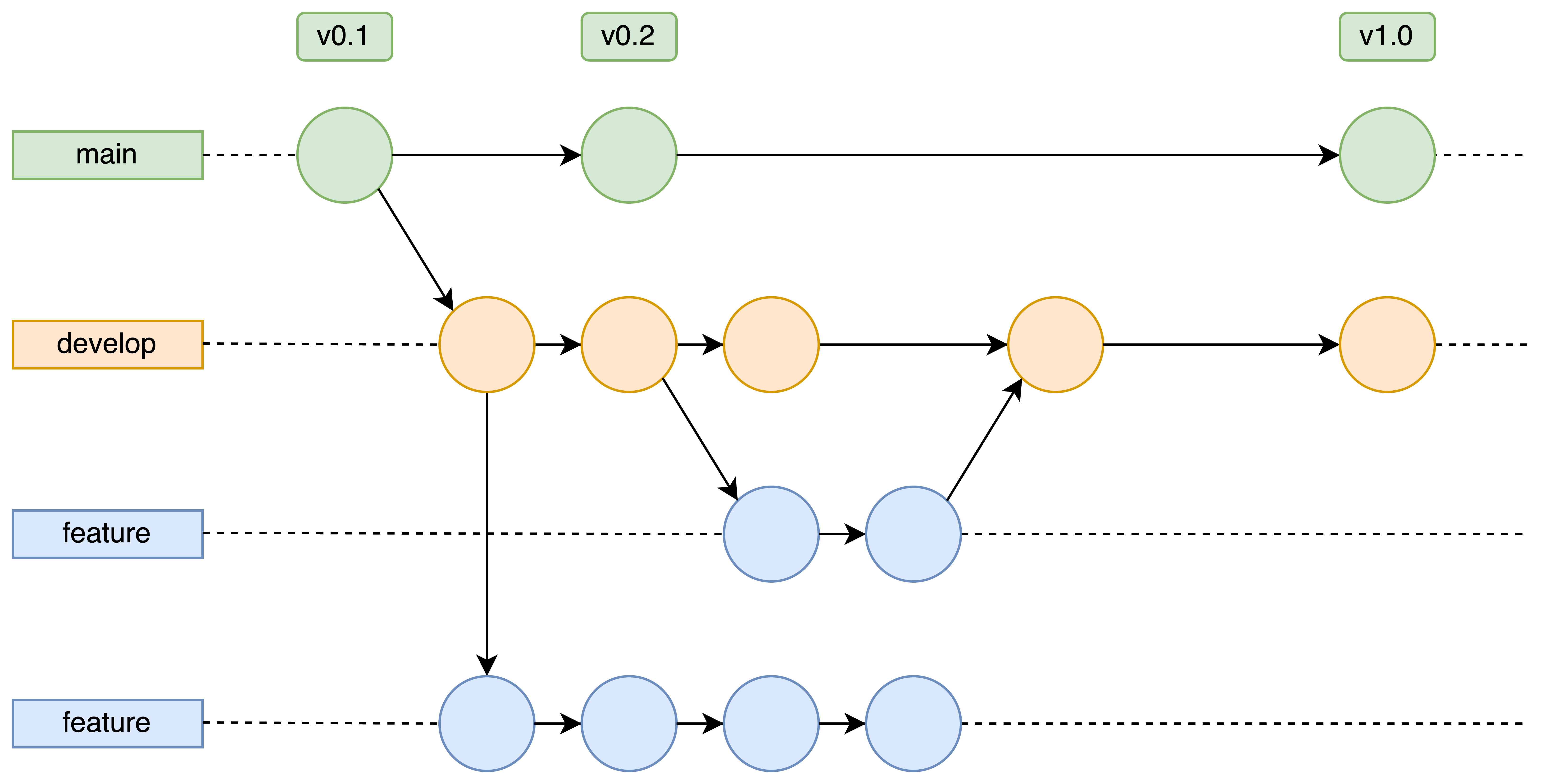
ブランチ運用について
よくある例

- 本番稼働用のmasterブランチ (最近はmainと呼ばれる)
- 開発環境用のdevelopブランチ
- 機能追加用のfeatureブランチ
developがないときもある。チームによって運用や思想が異なる。
一般化されたブランチ戦略として git-flow や github-flow と呼ばれるものがある。
主要な操作
※以下流れを説明しますが、後で演習として行うので作業は不要です
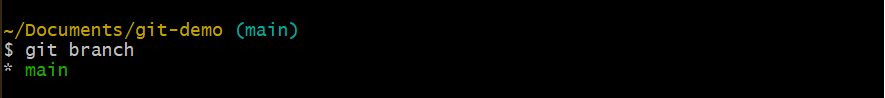
ブランチ一覧を表示


$ git branch
* mainリモートも含めて表示する場合は -aオプション
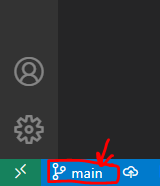
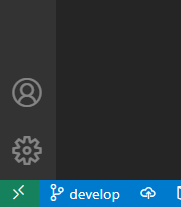
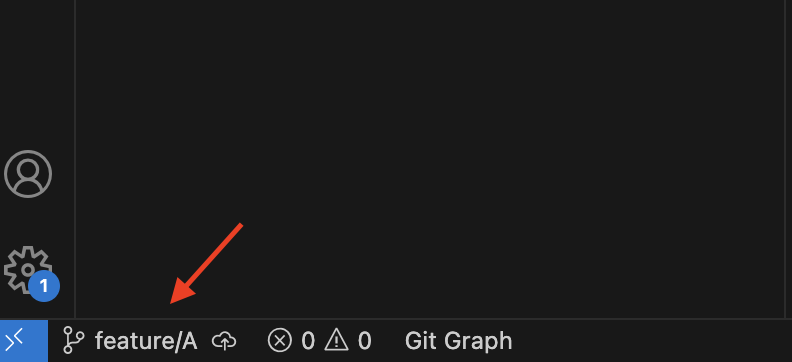
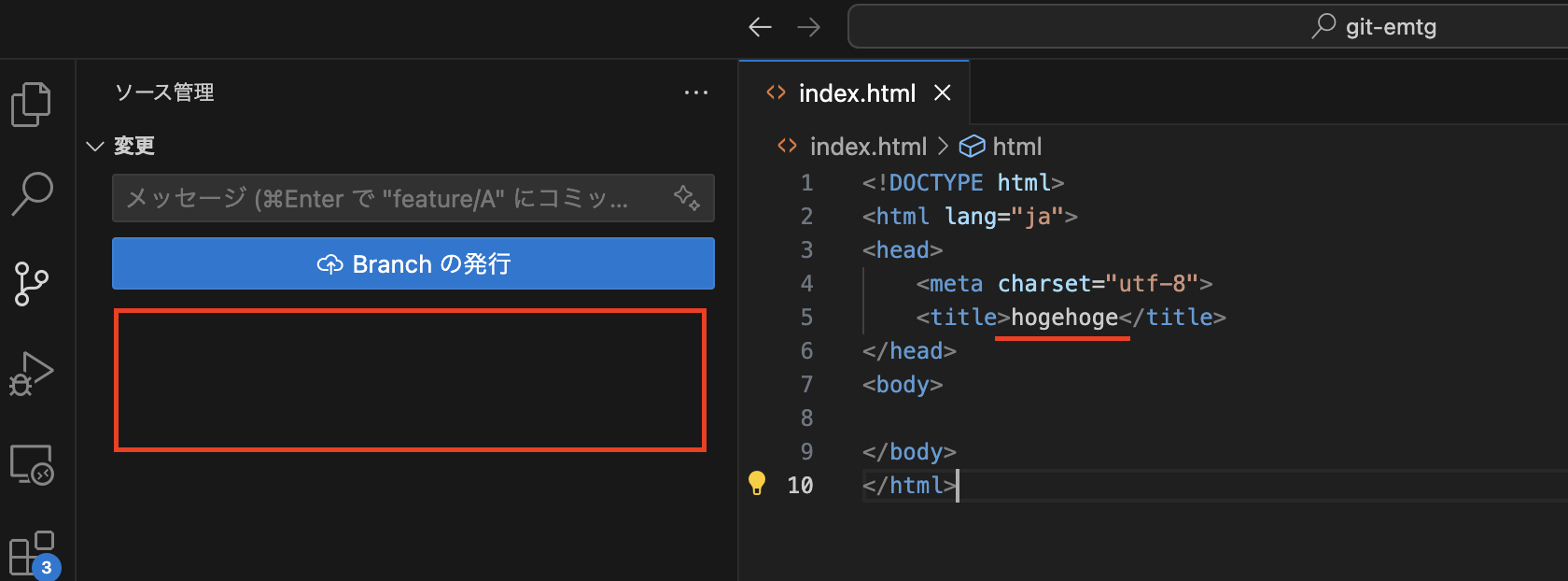
git branch -a- GUIの場合は左下の図中赤い四角で囲まれた部分をクリックすると確認できる


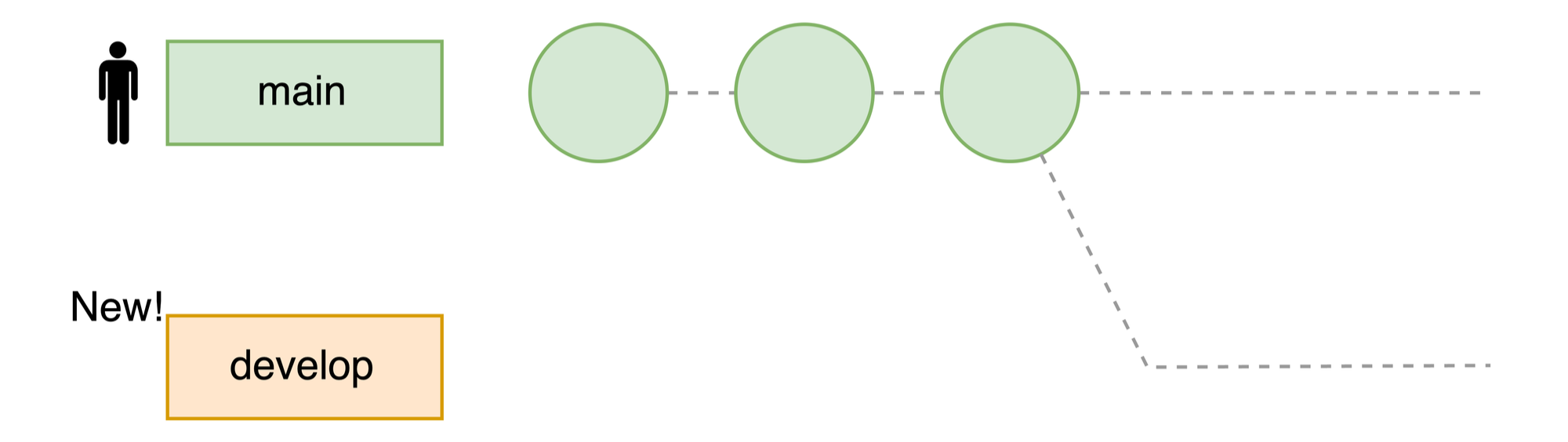
ブランチを作成


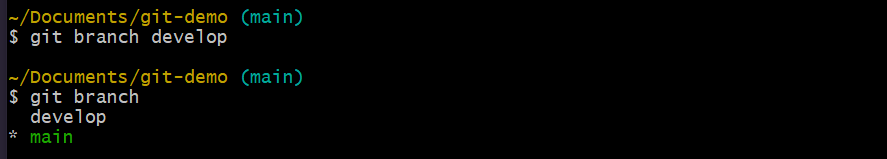
$ git branch develop
$ git branch
develop
* mainGUIでの作成方法①
-
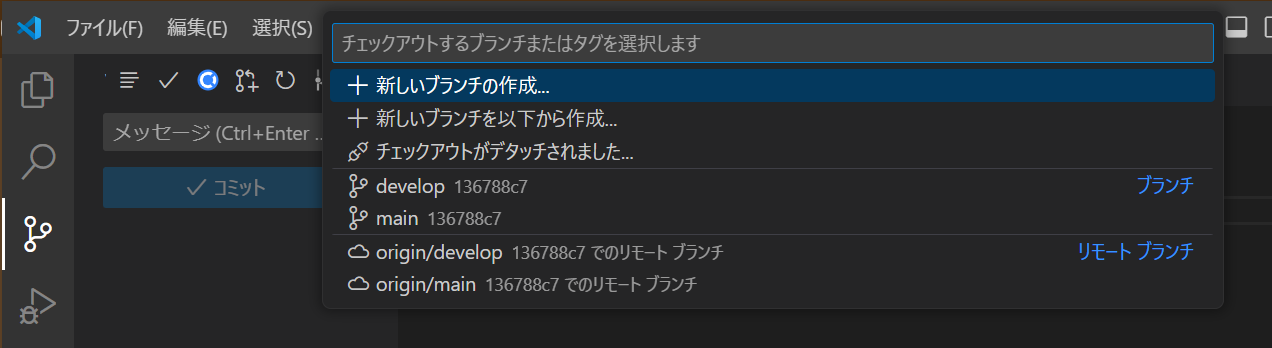
左下の赤い四角で囲まれた部分(今いるブランチ名)をクリック

-
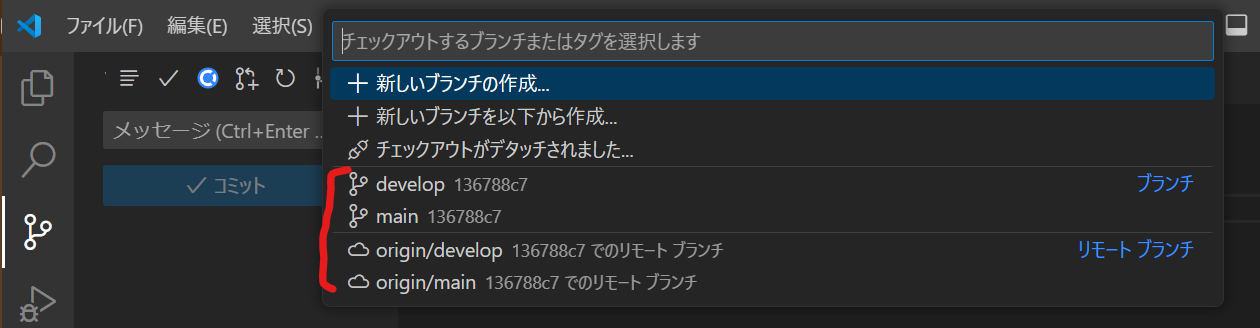
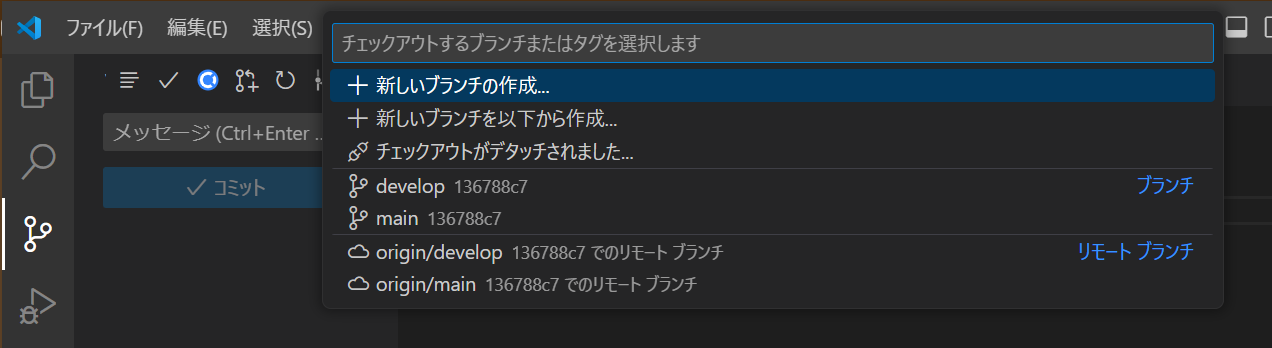
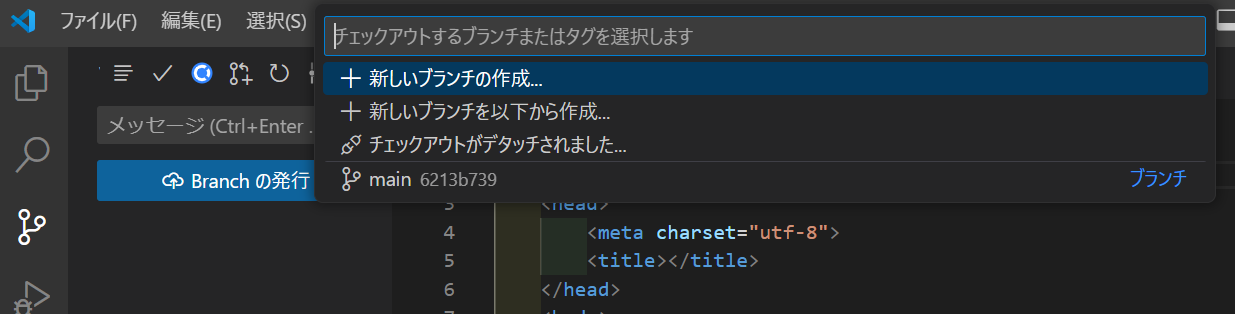
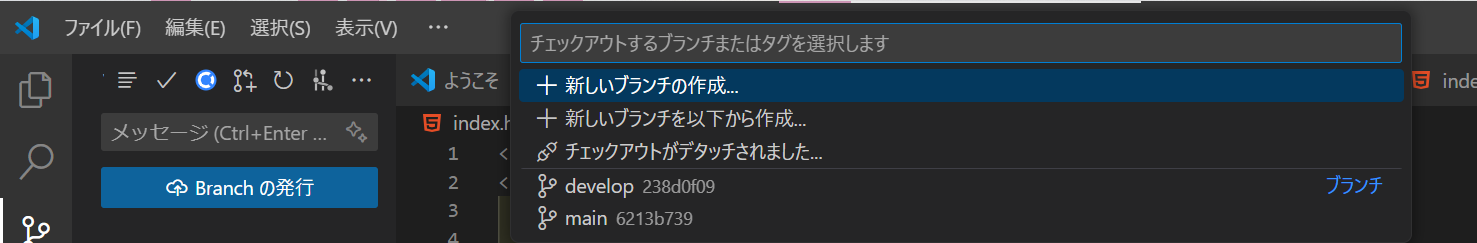
上にメニューが出て来るので「新しいブランチの作成」をクリック

-
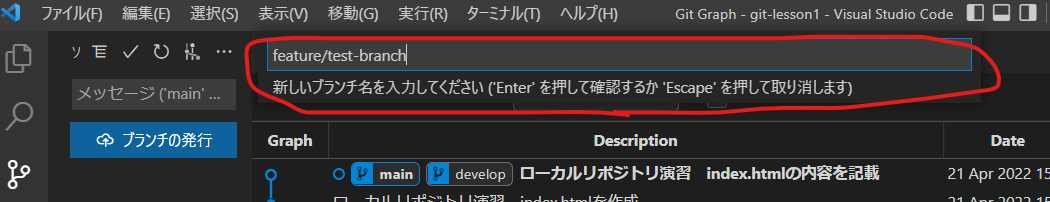
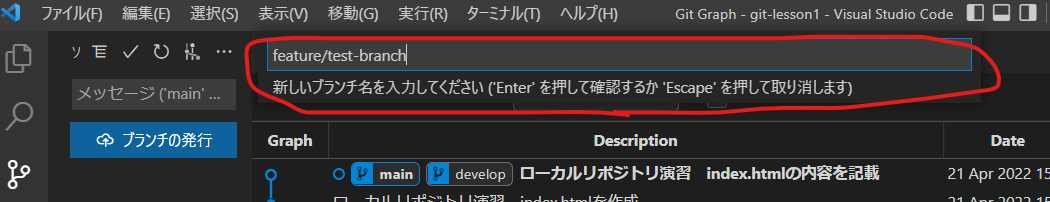
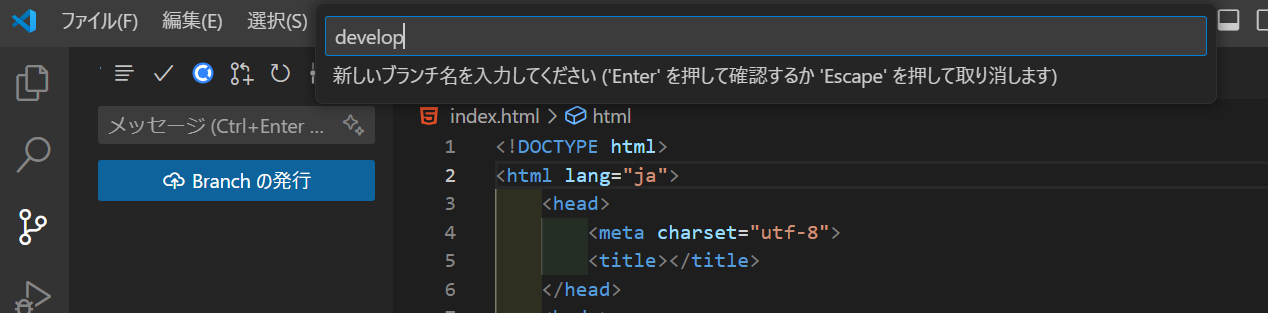
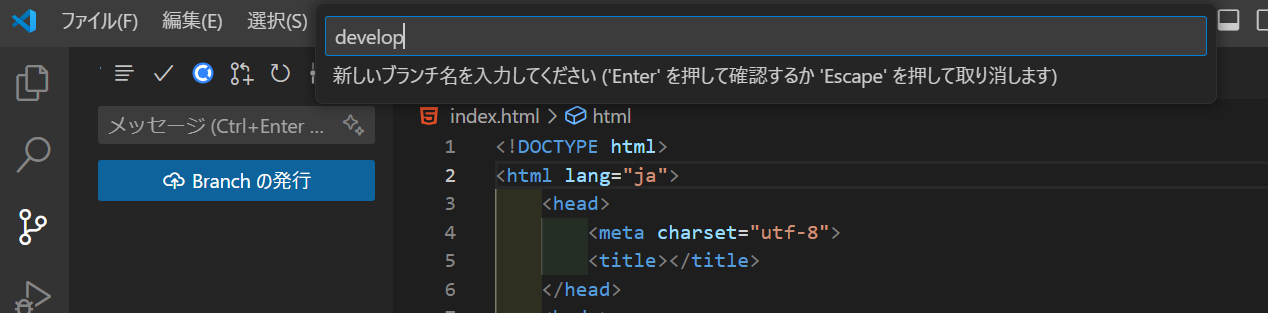
ブランチ名を入力

GUIでの作成方法②
-
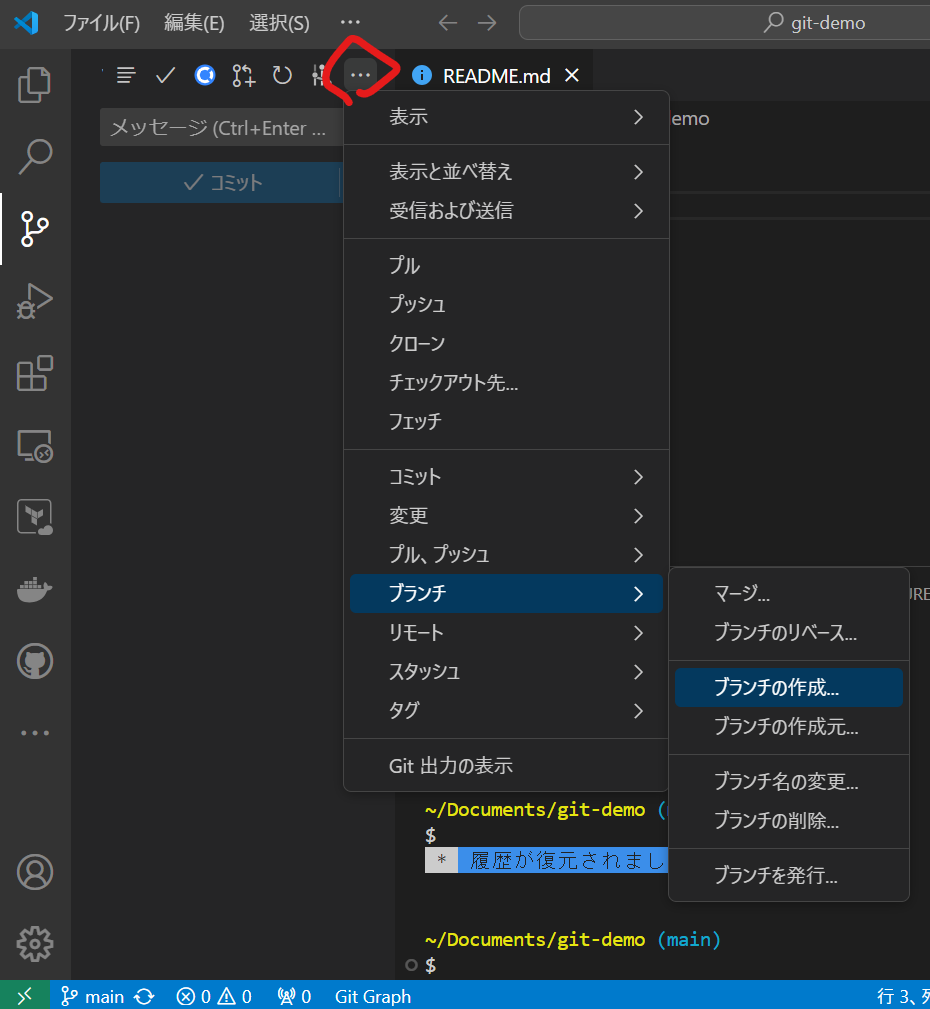
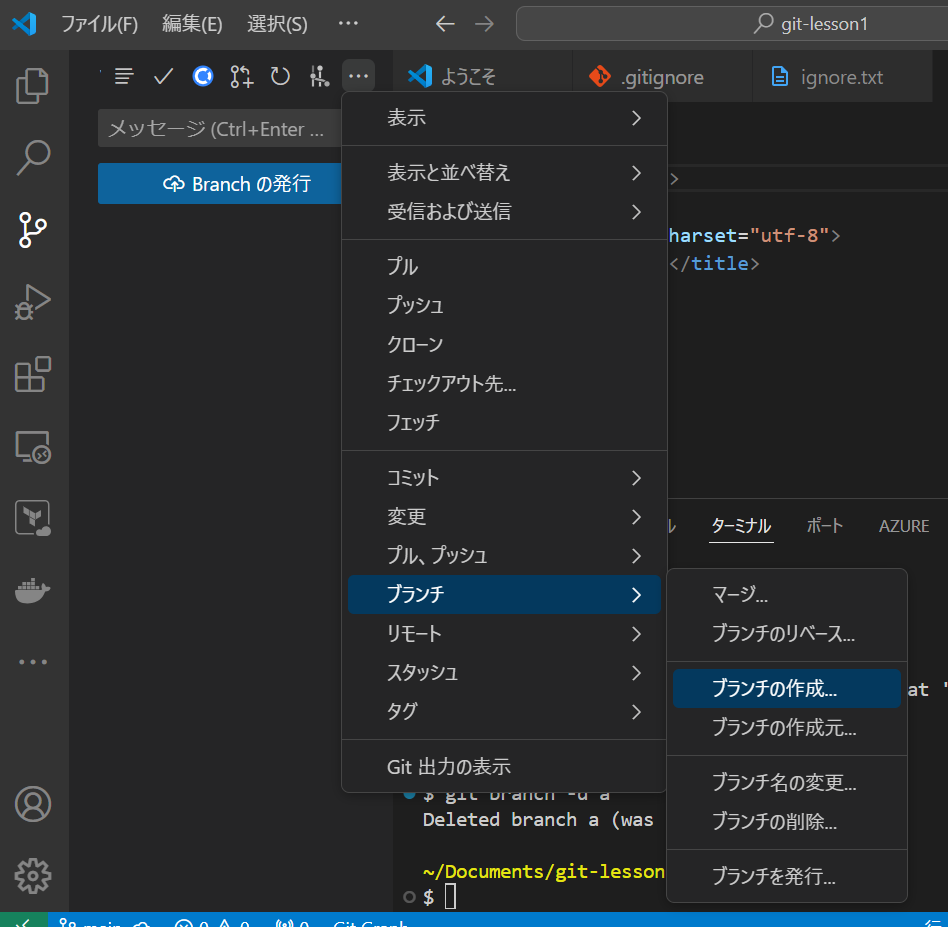
「・・・」を押すと出て来るメニューから「ブランチ」→「ブランチの作成」

- ブランチ名を入力

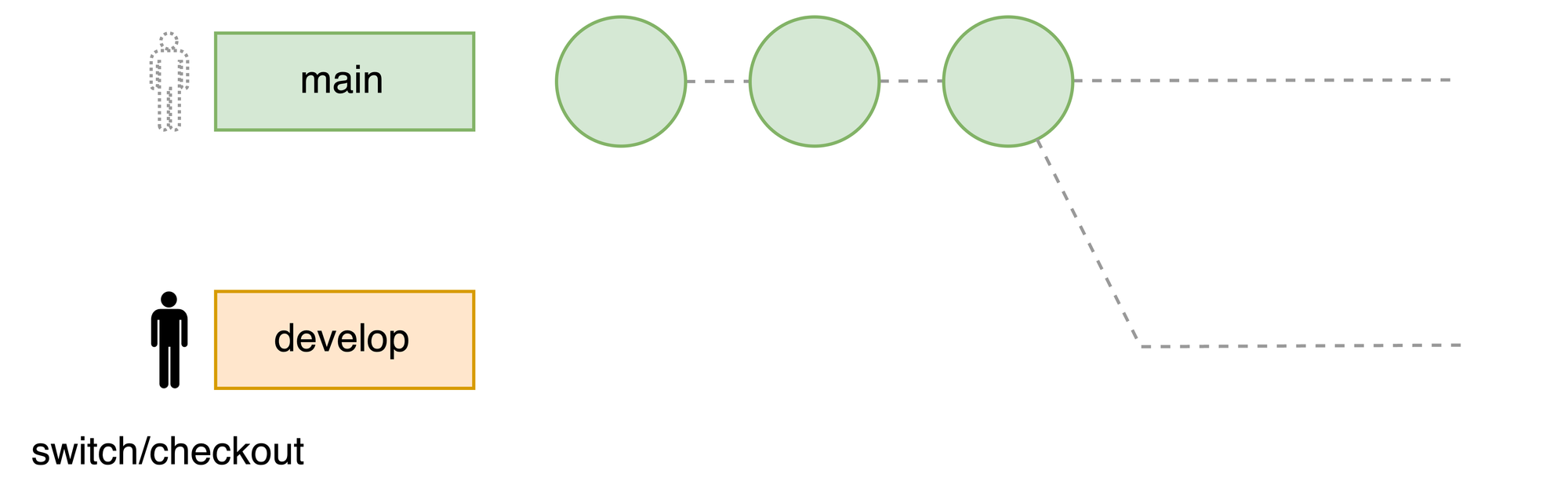
ブランチを移動
ブランチに移動することで、コミットがそのブランチと紐づくようになります


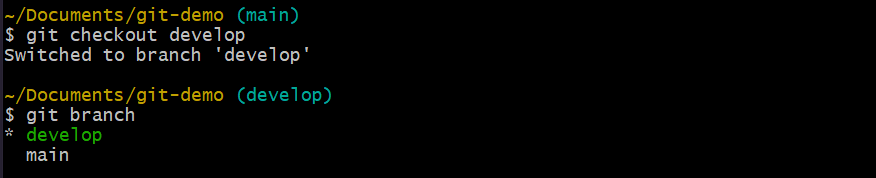
$ git checkout develop
Switched to branch 'develop'or
$ git switch develop
Switched to branch 'develop'【余談】git switch コマンド
-
checkout はブランチの移動以外にも機能が多くわかりづらかったため、機能を分割すべく switch と restore がリリースされました。こちらが新しいコマンドになっています。
ただ、まだ Experimental なので仕様が変わる可能性があります。本講義では、今後切り替わることを想定して、以降はswitchを使います。
-
左下の赤い四角で囲まれた部分(今いるブランチ名)をクリック

-
「develop」(移動したいブランチ名)をクリック

-
「develop」に変わってればOK!

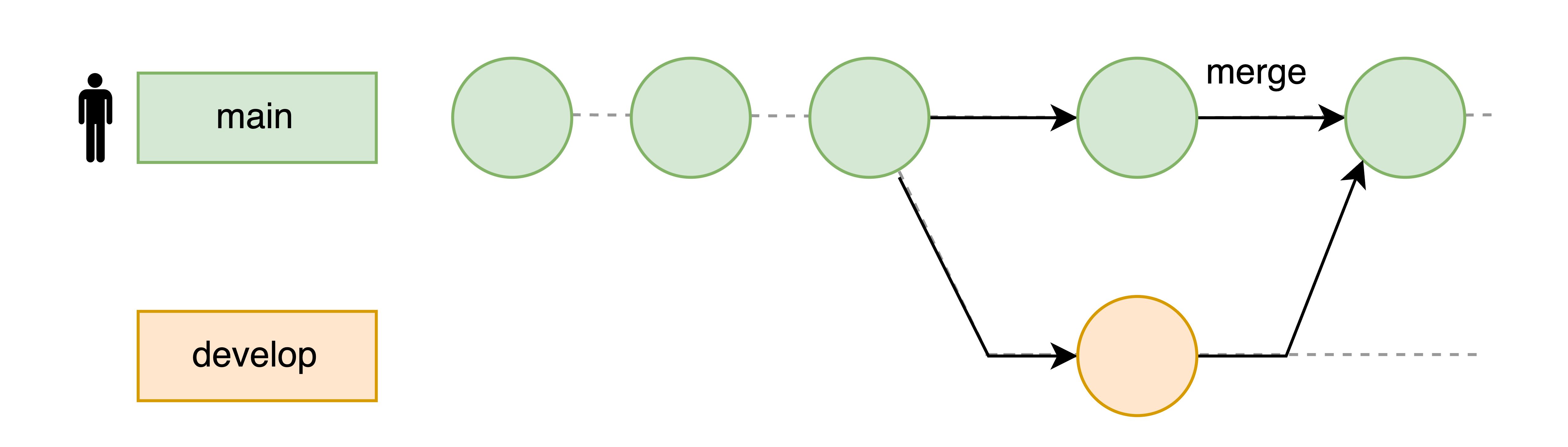
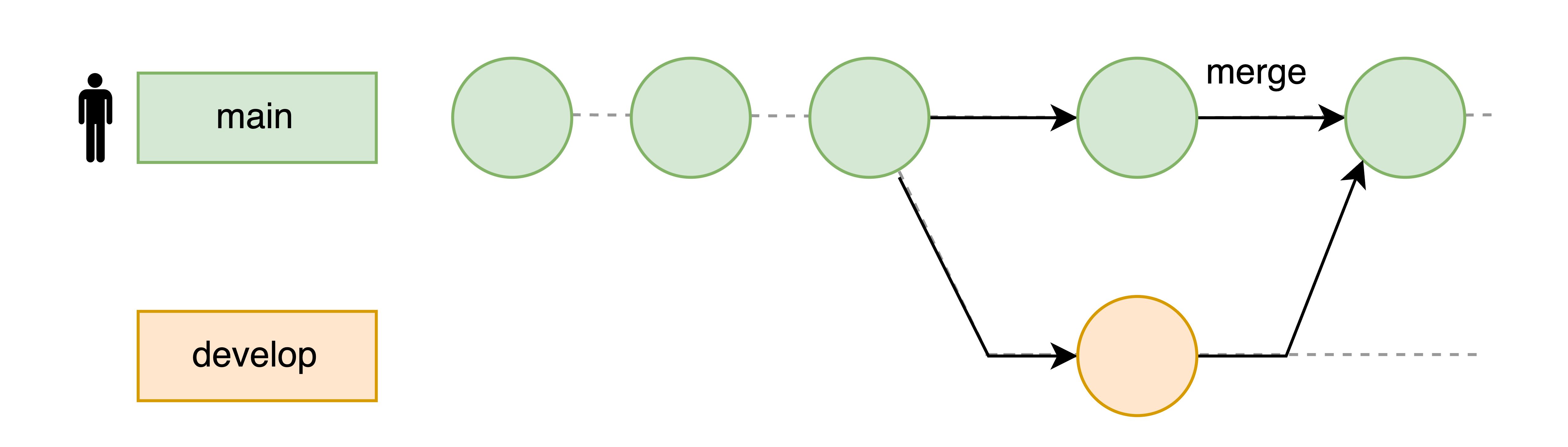
ブランチを合成(マージ)
現在いるブランチに、ほかのブランチの変更を統合します


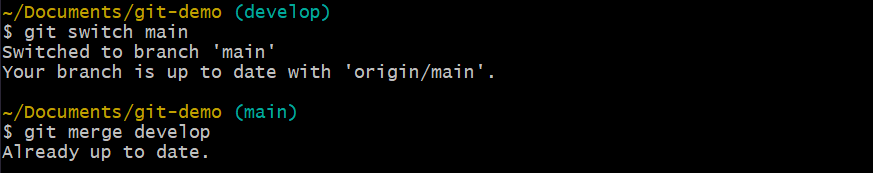
$ git switch main
Switched to branch 'main'
$ git merge develop
Already up to date.
// ↑本来はマージの内容が表示される-
git merge <ブランチ名>→これは、今いるブランチ(↑だとmain)に指定したブランチ(develop)を取り込むという意味
- マージ先のブランチ(main)へ移動
-
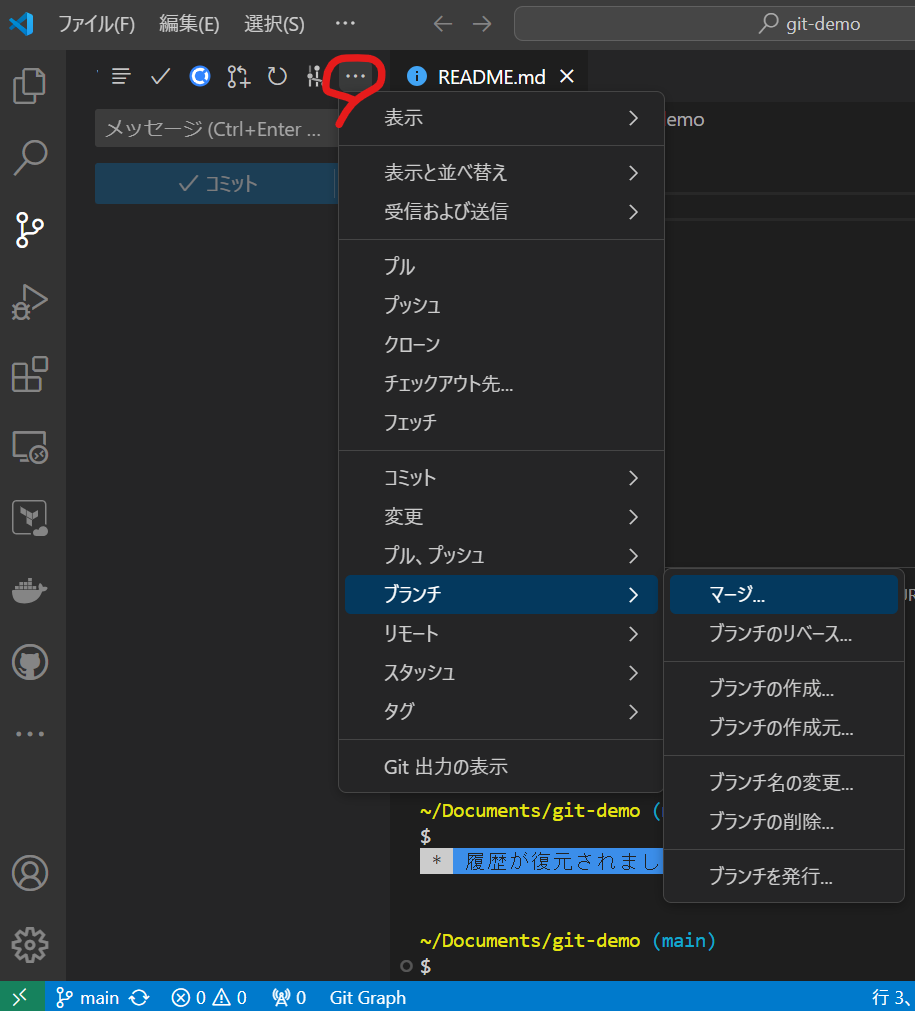
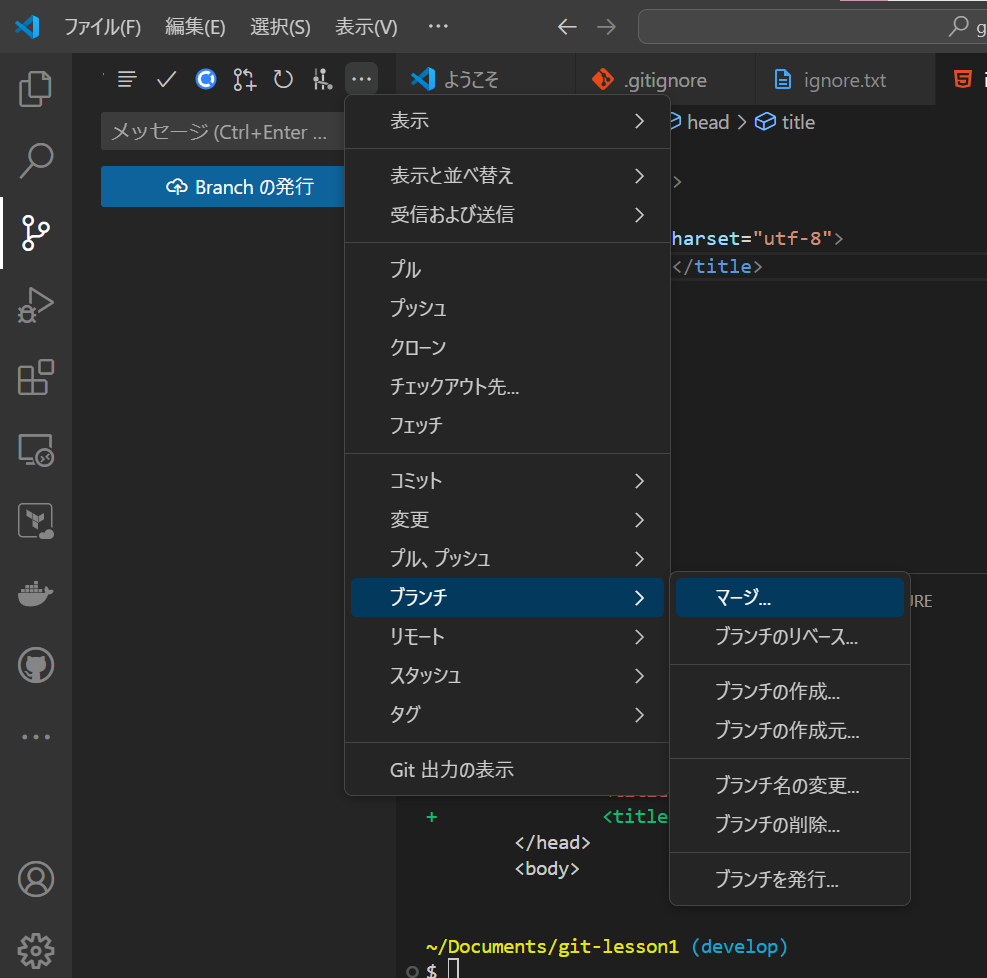
「・・・」から「ブランチ」→「マージ…」をクリック

-
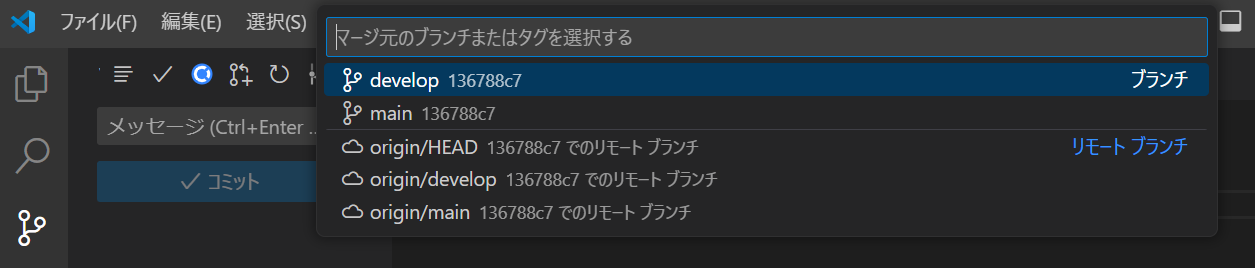
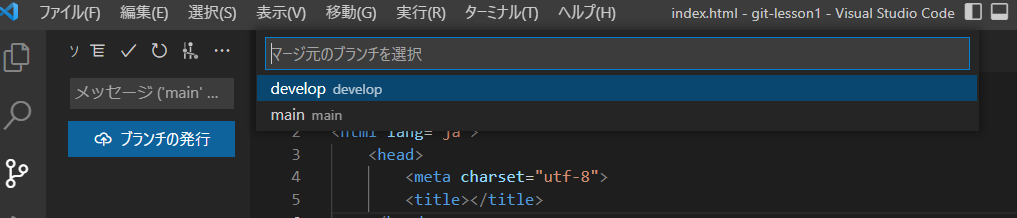
マージしたいブランチを選択

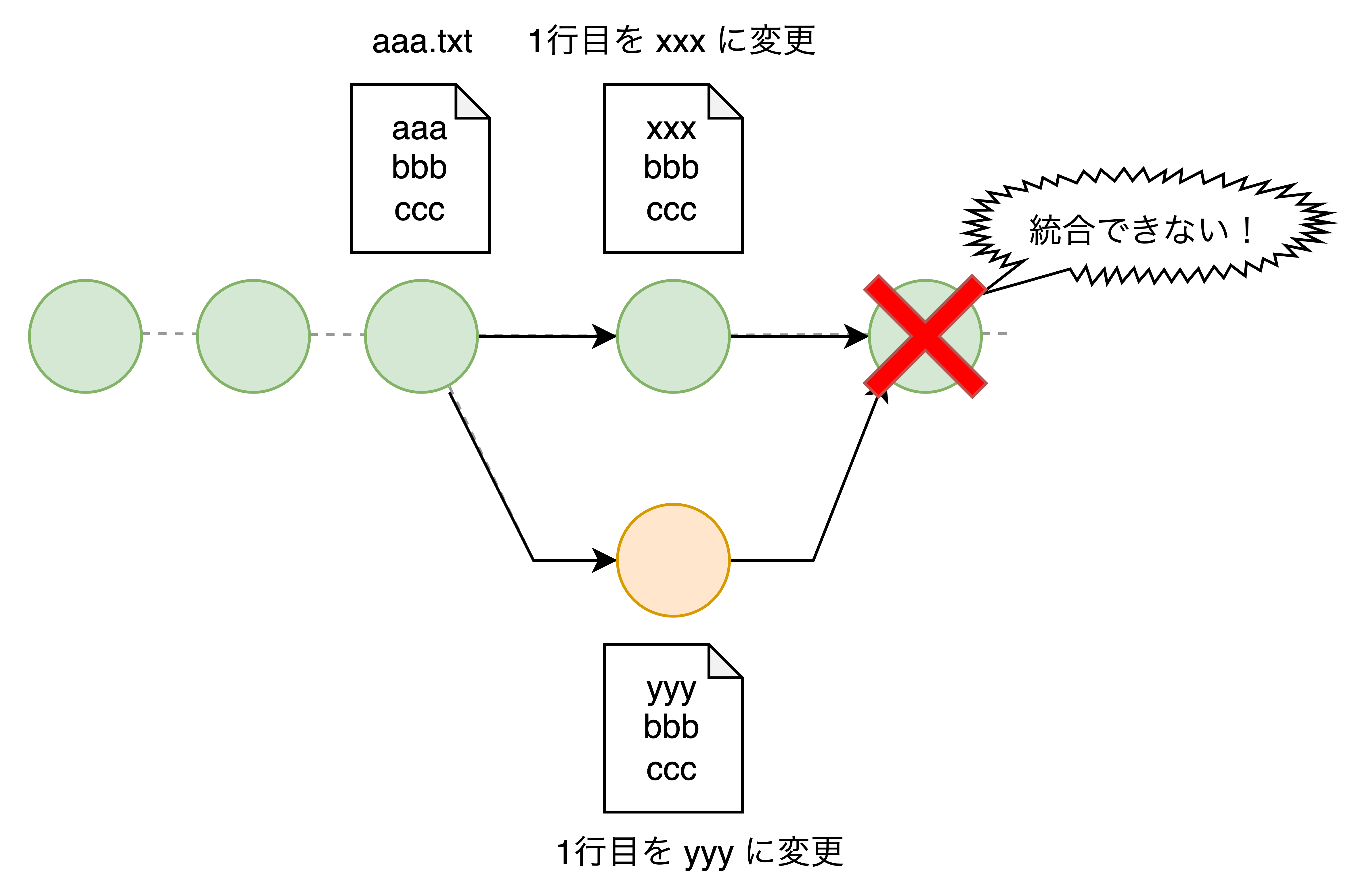
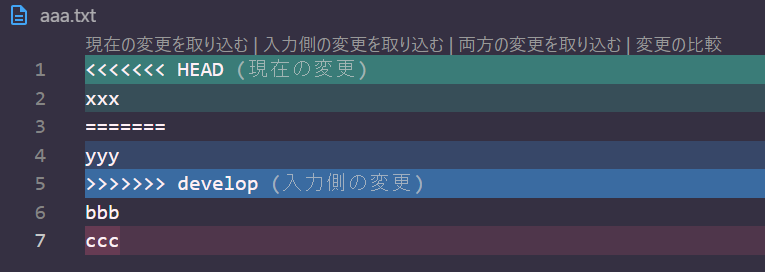
コンフリクト(変更点の競合)
マージするとき、元となるブランチと取り込むブランチで同じファイルの同じ場所に異なる変更が加えられていると、コンフリクトが発生する。

どの変更を採用するかを一つ一つ目視確認し指定しなければいけないので、開発でコンフリクトを起こすと対応が必要になる。

スタッシュ
ローカルに、まだコミットしたくない途中の変更がある状態で別のブランチに移りたいとき、そのままでは移動できない場合がある
-
移動できない場合
-
feature/Aで変更したファイルの同じ箇所が、developブランチでも変更されている(競合が発生する場合)。
-
ちなみに移動できる場合というのは・・・
-
feature/Aで既存のファイルを変更したが、developブランチでは同じファイルが変更されていない(または同じ箇所が変更されていない)
こういうときにいったん変更をしまっておく(= stash)ことで別のブランチに移動できる。
別のブランチで作業を終えたら元のブランチに戻って、しまっておいた変更を取り出せる。
まだコミットしていない変更がある状態で別のブランチに移動する際、そのまま移動できてしまう場合でも、 基本的にはスタッシュする(あるいは、一旦コミットしてしまう)のが良いプラクティス とされている。
実務でよくあるスタッシュの使用例
-
現在、
feature/Aというブランチで作業しているが、先にfeature/Bブランチのレビューしてほしいと依頼が来た -
その場合、一度
feature/Aでの作業を中断するために変更をスタッシュすることでfeature/Bに移動することができる
【演習】実際にブランチを触ってみる
1.今いるブランチを確認する
$ git branch
*main
2.developブランチを作る
$ git branch develop
$ git branch
develop
* main↓ お好みで
GUIでの作成方法①
-
左下の赤い四角で囲まれた部分(今いるブランチ名)をクリック

-
上にメニューが出て来るので「新しいブランチの作成」をクリック

-
ブランチ名(developと入力)を入力

GUIでの作成方法②
- 「・・・」を押すと出て来るメニューから「ブランチ」→「ブランチの作成…」

- ブランチ名(developと入力)を入力

3.developブランチに移動する
$ git switch develop
Switched to branch 'develop'- GUI操作なら左下ボタンから「develop」へ移動(自動的に移動しているかも)
4.developブランチで修正を加えてコミットする
-
📄
【Git2025 #5】座学&演習 ローカルでGitを使ってみよう で作成したindex.htmlを修正する。
- (titleタグの中身をhogehogeに修正)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>hogehoge</title>
</head>
<body>
</body>
</html>- git diffで差分を確認できる。-が削除箇所、+が追加箇所。
$ git diff
<html lang="ja">
<head>
<meta charset="utf-8">
- <title>hoge</title>
+ <title>hogehoge</title>
</head>
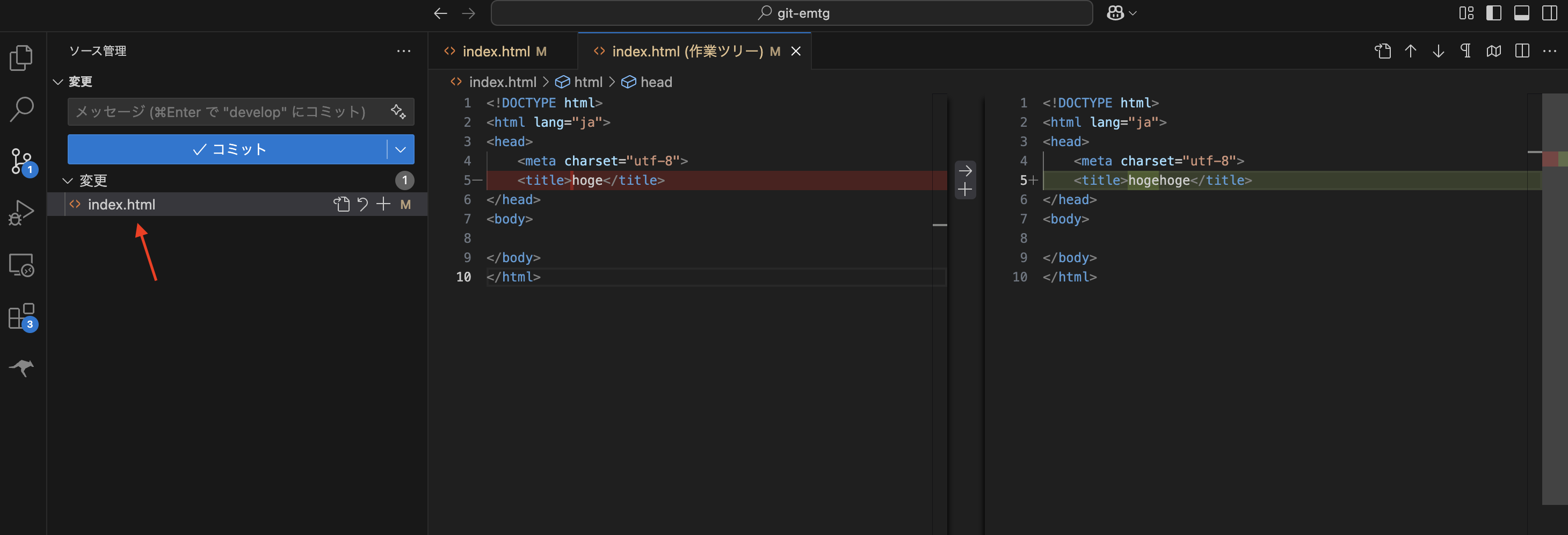
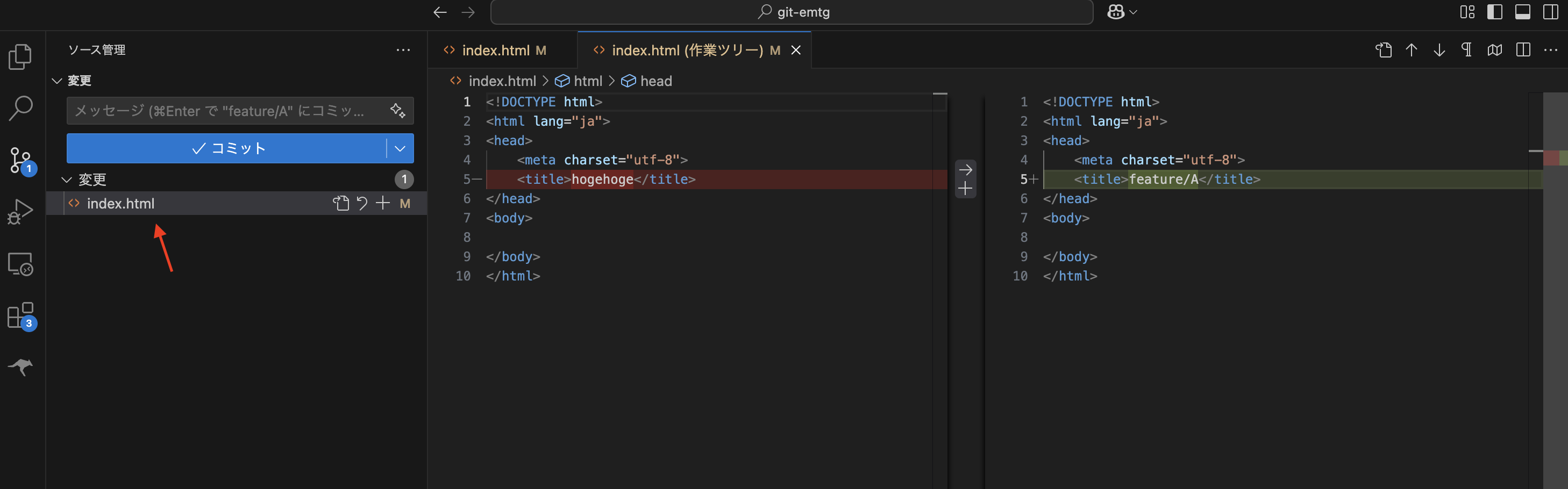
<body>- コミットの画面で、ファイルをクリックすると差分が見れる。
-
commitする前にdiffで差分を確認する癖をつけましょう!

-
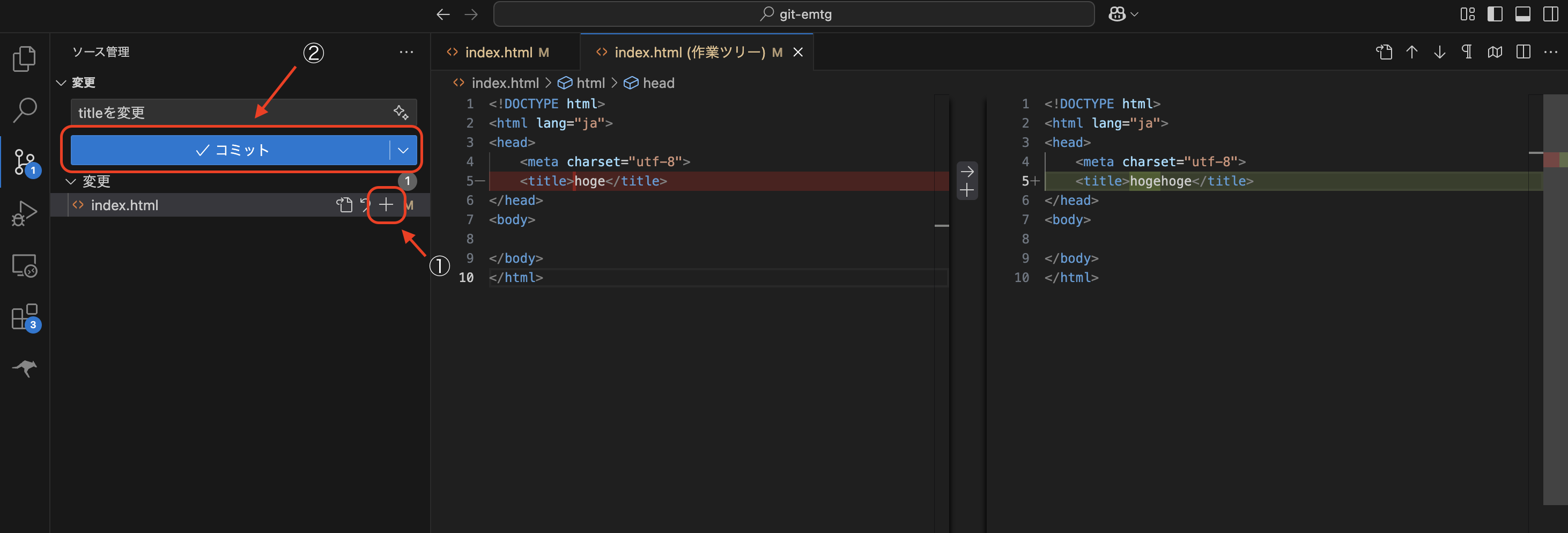
コミットする
⌨️CLI操作の場合
$ git add index.html $ git commit -m "titleを変更"
5.mainブランチに戻って確認
mainブランチにはdevelopブランチでのコミット内容は反映されていないはず。
$ git switch main
$ cat index.html-
左下を押してmainブランチに戻ってみよう
- 他のブランチと切り離した状態で作業ができるため、他の開発者に影響なく作業を行える。

6.developブランチの内容を合流させる(マージする)
$ git merge develop
Updating 0eb63b2..934ce8f
Fast-forward
index.html | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)-
「・・・」から「ブランチ」→「マージ…」をクリック

-
develop を選択
今回のマージ元のブランチはdevelop、マージ先のブランチはmainとなる

もう一度index.htmlを見ると変更が反映されている(titleタグにhogehogeが入っている)
$ cat index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>hogehoge</title>
</head>
<body>
</body>
</html>7.featureブランチを作る
developブランチから派生するfeature/Aブランチを作る。
$ git switch develop
$ git branch feature/A-
左下のボタンから「新しいブランチを以下から作成…」をクリック

- 作成元を選択するように言われるので「develop」を選択
- ブランチ名として「feature/A」を入力

8.feature/Aに移動してテキストの中身を変更してみる
feature/Aに移動
$ git switch feature/A-
左下が「feature/A」になっていることを確認

- 「feature/A」じゃなかったらクリックして移動
- titleタグの中身をfeature/Aに変更
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>feature/A</title>
</head>
<body>
</body>
</html>9.変更内容を確認
$ git diff
<html lang="ja">
<head>
<meta charset="utf-8">
- <title>hogehoge</title>
+ <title>feature/A</title>
</head>
<body>- ファイルをクリックして差分を確認

この状態で main などに移動しようとすると、feature/Aでの変更内容がmainに持ち込まれてしまう。
10.git stashで変更内容を一時的に退避する
-
git stash saveで退避させる$ git stash save "stash message" -
git stash listで退避させた内容を確認$ git stash list stash@{0}: On A: stash massage
-
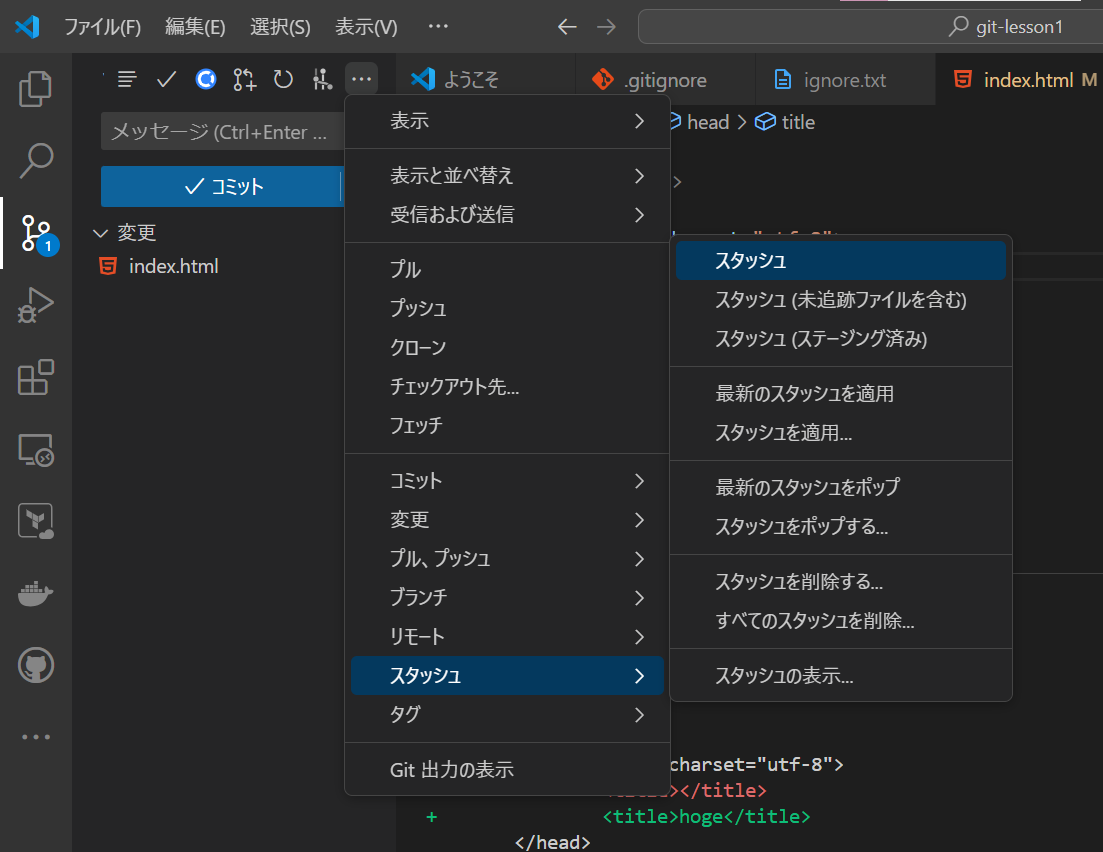
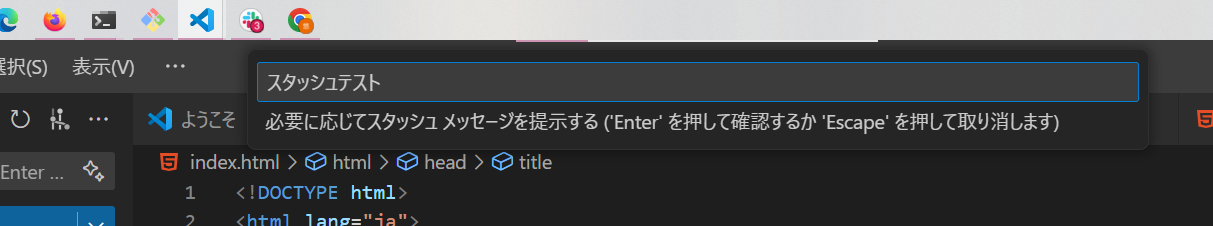
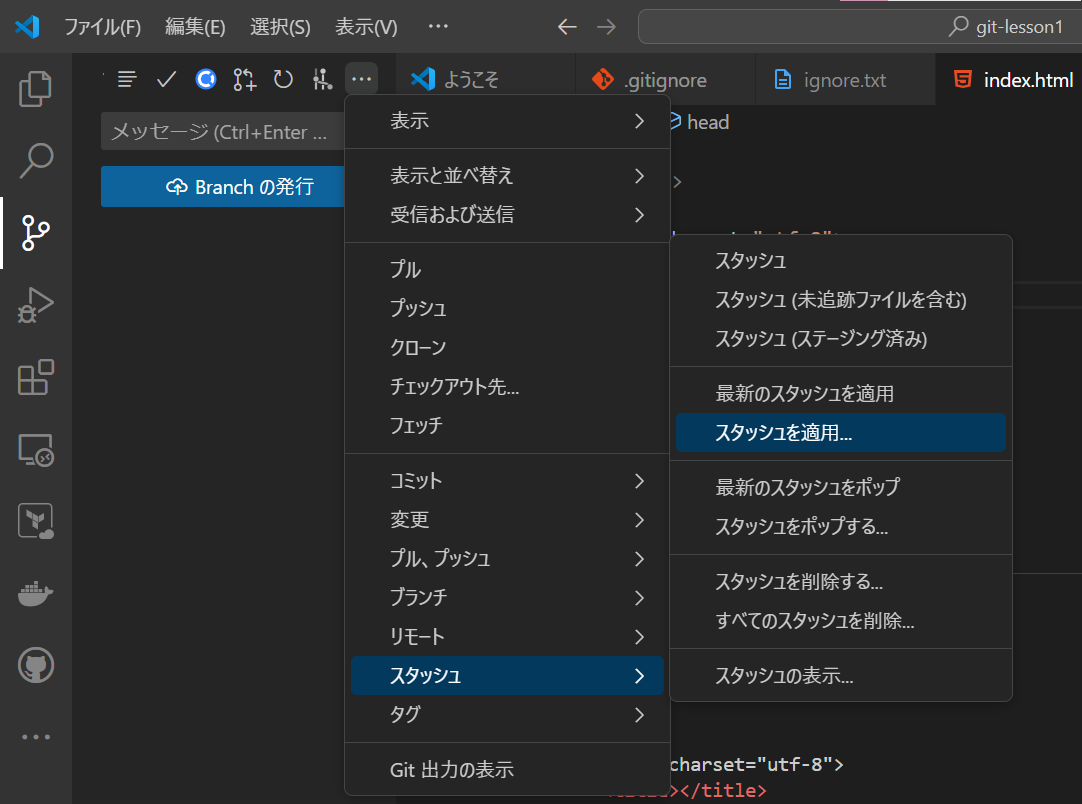
「・・・」から「スタッシュ」→「スタッシュ」

-
内容を記入
- 後からわかるような内容にしよう!(戒め)

-
変更が消えている

11.退避したものを戻す
git stash apply スタッシュ名
でスタッシュしたものを戻す
$ git stash apply stash@{0}差分を確認
$ git diff
<html lang="ja">
<head>
<meta charset="utf-8">
- <title>hogehoge</title>
+ <title>feature/A</title>
</head>git diffgit
<body>-
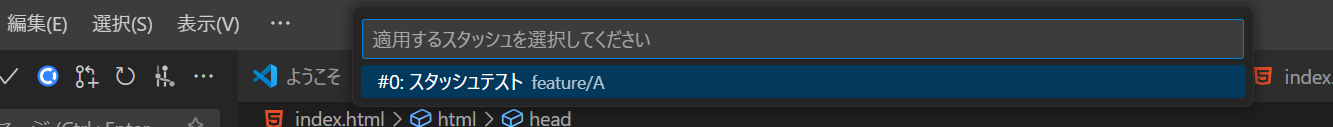
今度は「スタッシュを適用…」をクリック

-
適用したいものを選択する

- index.htmlの変更が元に戻っていればOK!
マージの挙動について(時間が余った人向け)
マージには、「fast-forwardマージ」と「non fast-forwardマージ」があります。今回のハンズオンでのマージは、前者の「fast-forwardマージ」に当たります。
ブランチを作成した後、マージまでに作成元ブランチに一切変更がない場合、「作成したブランチの最新コミットを、作成元ブランチでの最新コミットとする」ことでマージを完了します。これが「fast-forwardマージ」です。

一方、ブランチを作成した後に、作成元ブランチに変更があった場合、「マージコミット」が作成され、それぞれでの変更が統合されます。これが「non fast-forwardマージ(3-way mergeとも言います)」です。